How to Avoid False Positives when Doing Visual Testing
The biggest pain point of full-page screenshot visual regression testing is false positives. They usually happen because of the dynamic nature of the content.
There are few ways of handling this situation.
First, you could mask or remove dynamic elements completely. But then you’ll miss testing them.
Another option, if you are comparing your Production with the Staging environment you could to sync the content so those dynamic elements are the same.
But what if you take screenshots from Production regularly and editors do change content over time?
We have come up with Content Fixtures. The main idea is that right before the screenshot is taken we inject javascript that alters the content of the site so you can substitute dynamic content with “lorem ipsum”.
Example of avoiding false positives
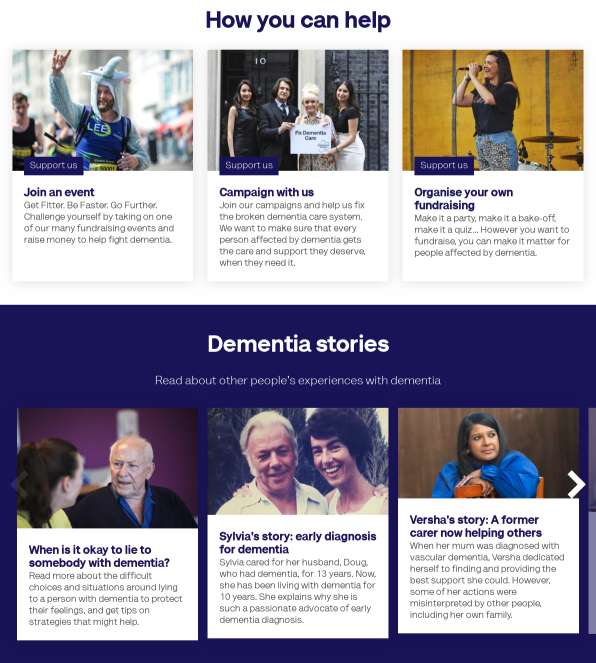
Original dynamic element

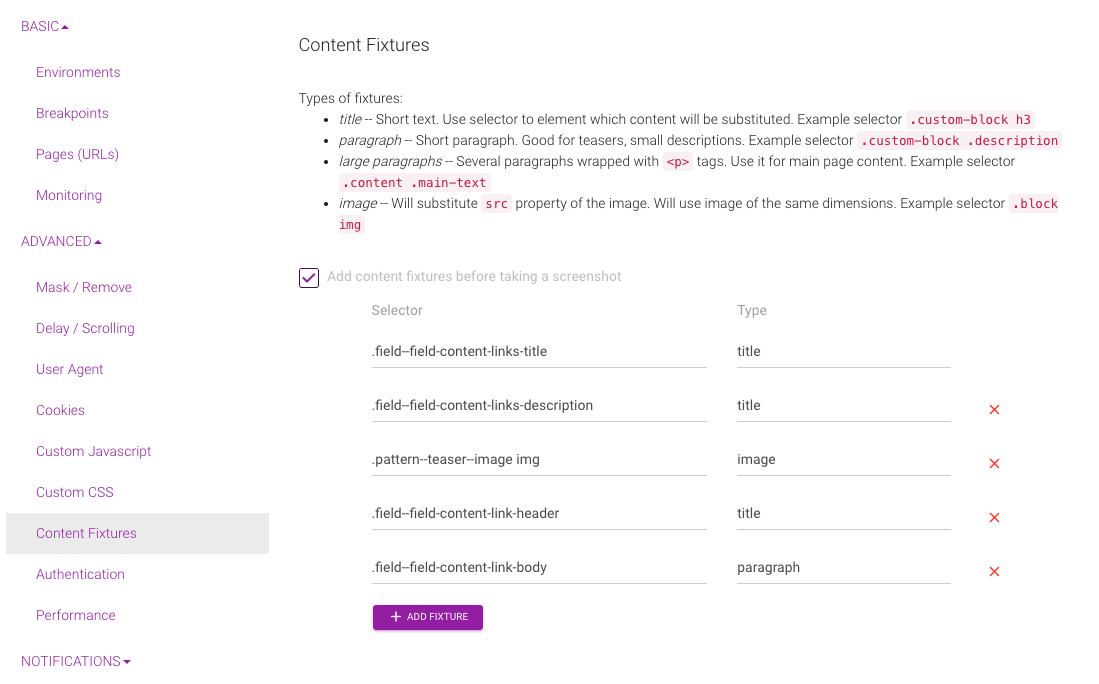
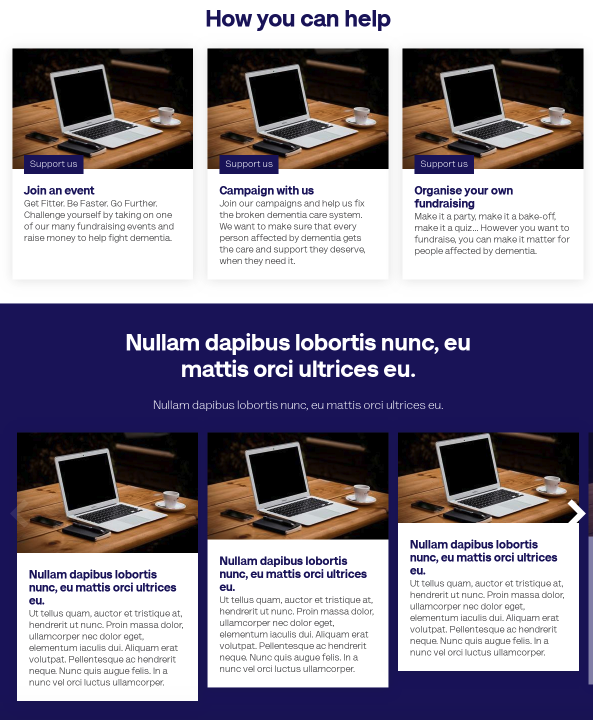
We have applied title, paragraph, and image fixtures.

As you can see still after applying fixtures we have blocks slightly with different heights. That happens because the original images were of different heights. It makes sense to fine-tune this so if in the future articles will change and images will be different heights we won’t get changes because of that.
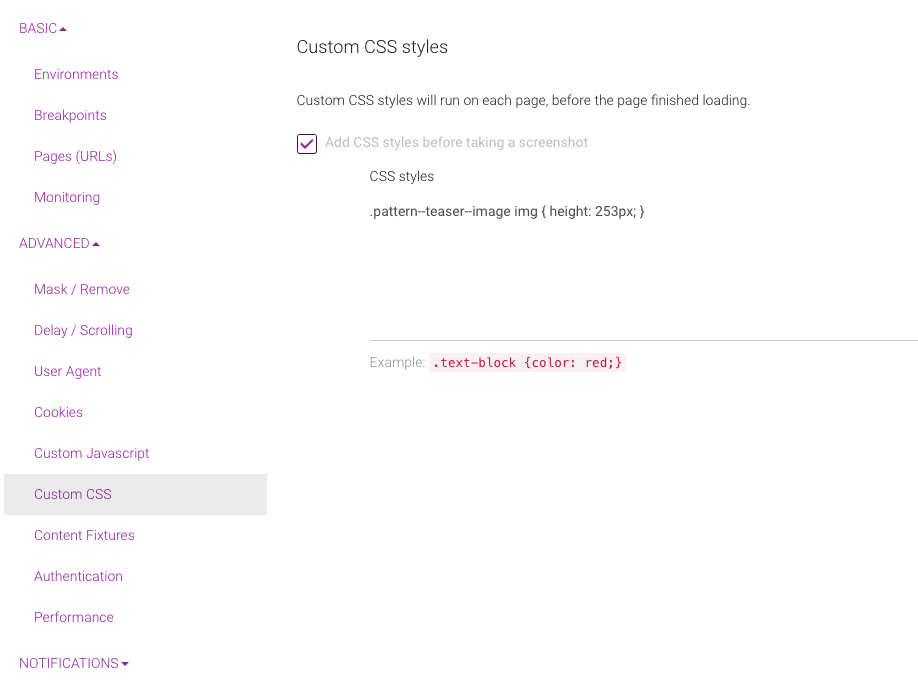
So we can apply fixtures and also apply custom CSS to make blocks the same height.

On Project's settings, things would look like this. Same old CSS selectors.