Web UI Automation Testing
Over 20+ features for insanely accurate visual automation testing.

See video about
all key features

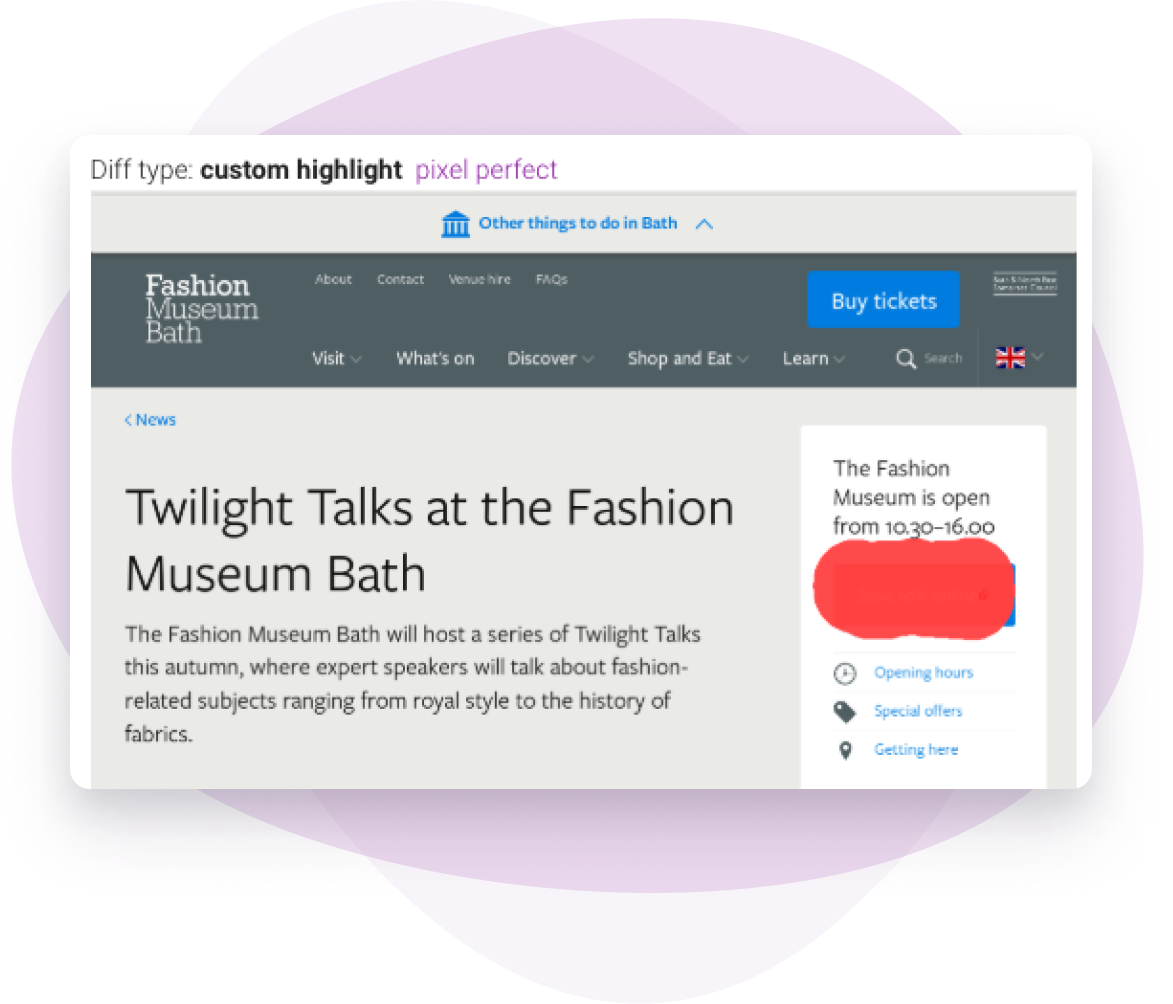
What makes us the most accurate tool for visual automation testing? Our hybrid model of pixel perfect comparison + custom solution to understand vertical shifts.
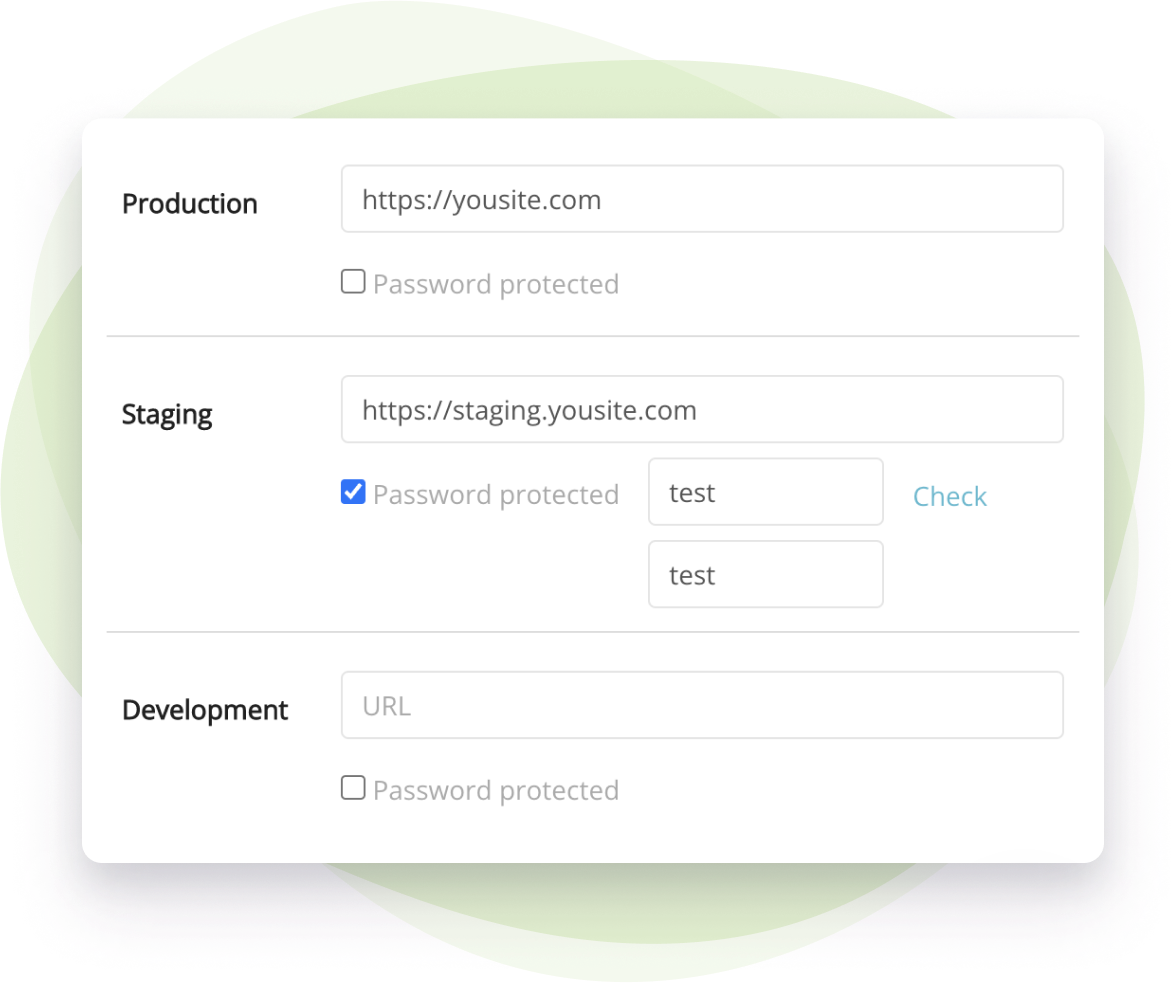
So it is easy to run comparison after you do deployments. Also it is possible to have custom environments for your CI builds.


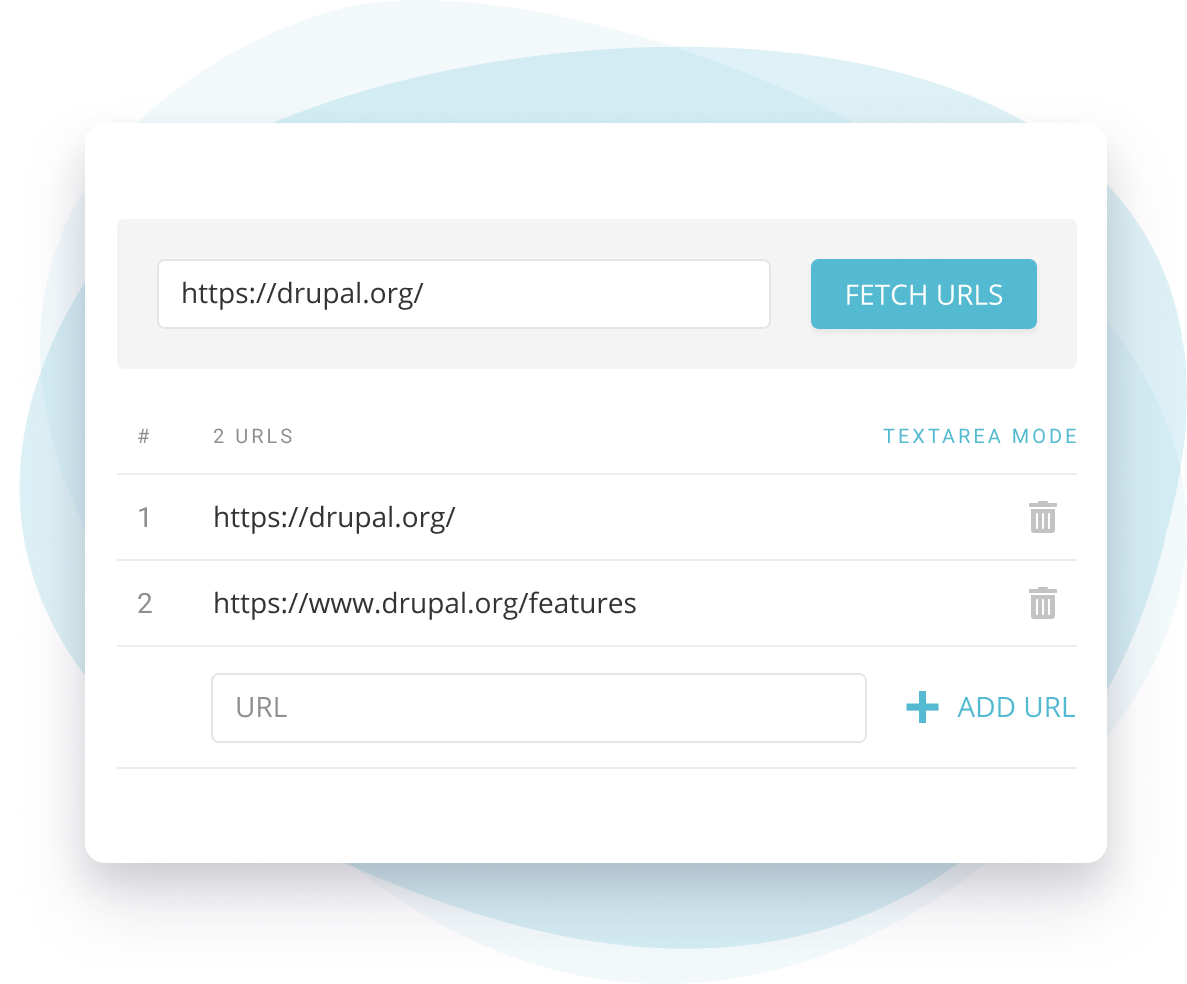
Start your project by scanning your pages for internal links & building a list of the URLs you want covered with UI automation testing.
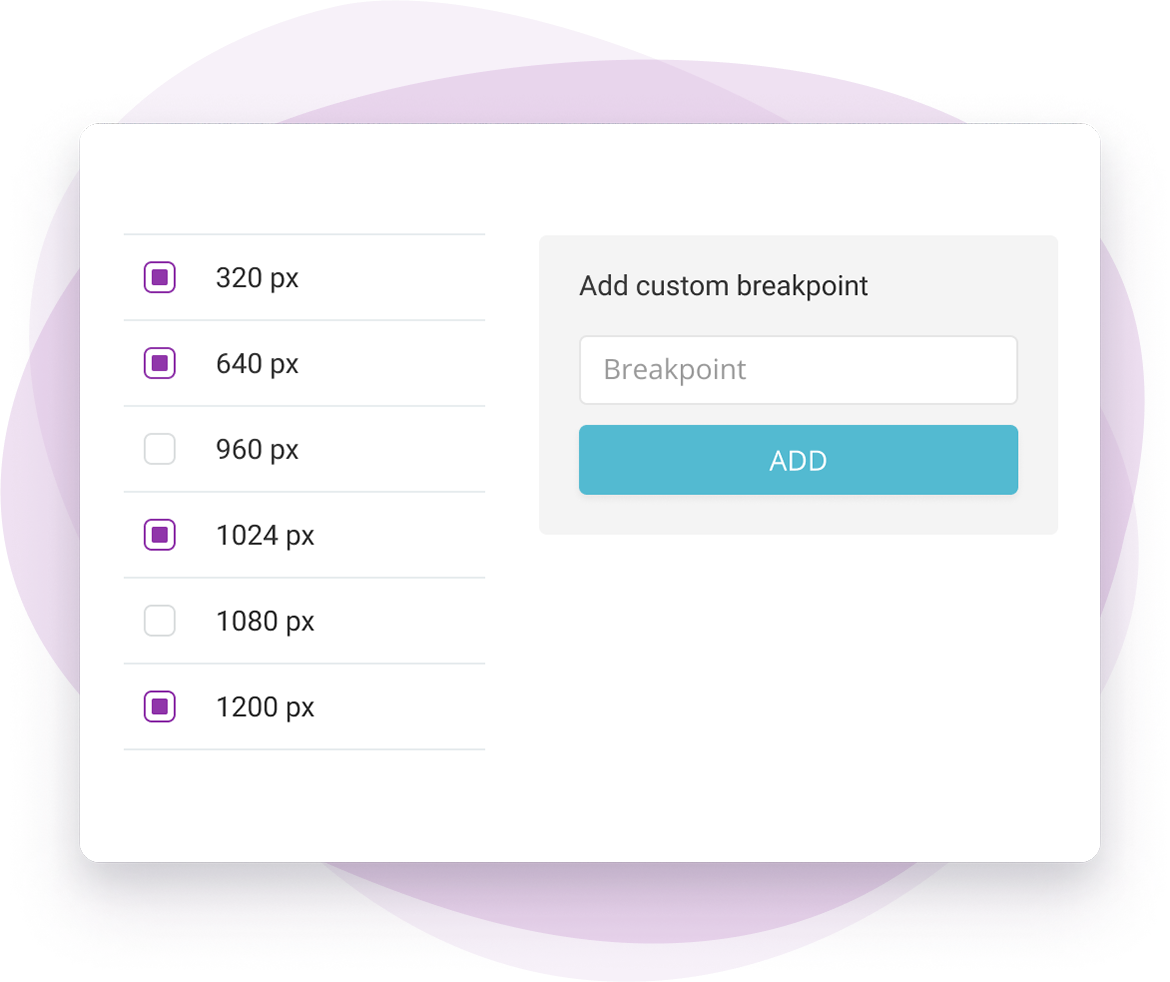
You can select any of available breakpoints so your screenshots are taken with different screen widths.


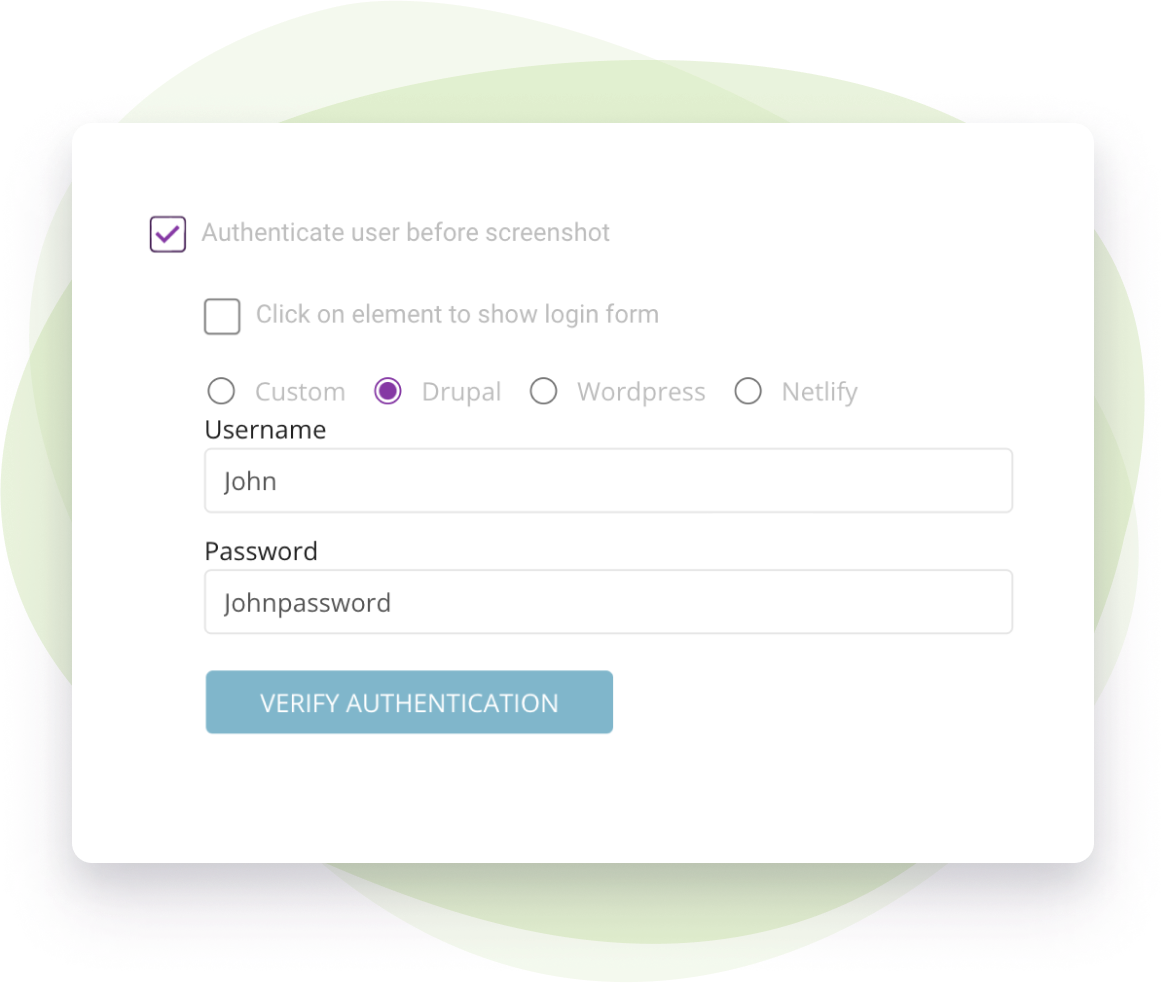
Did you know we cover both Drupal testing & Wordpress automated testing? You can test your dashboards, profile pages and other parts of your site that require log in.
And if you choose custom authentication, simply provide the CSS selectors of the form elements.
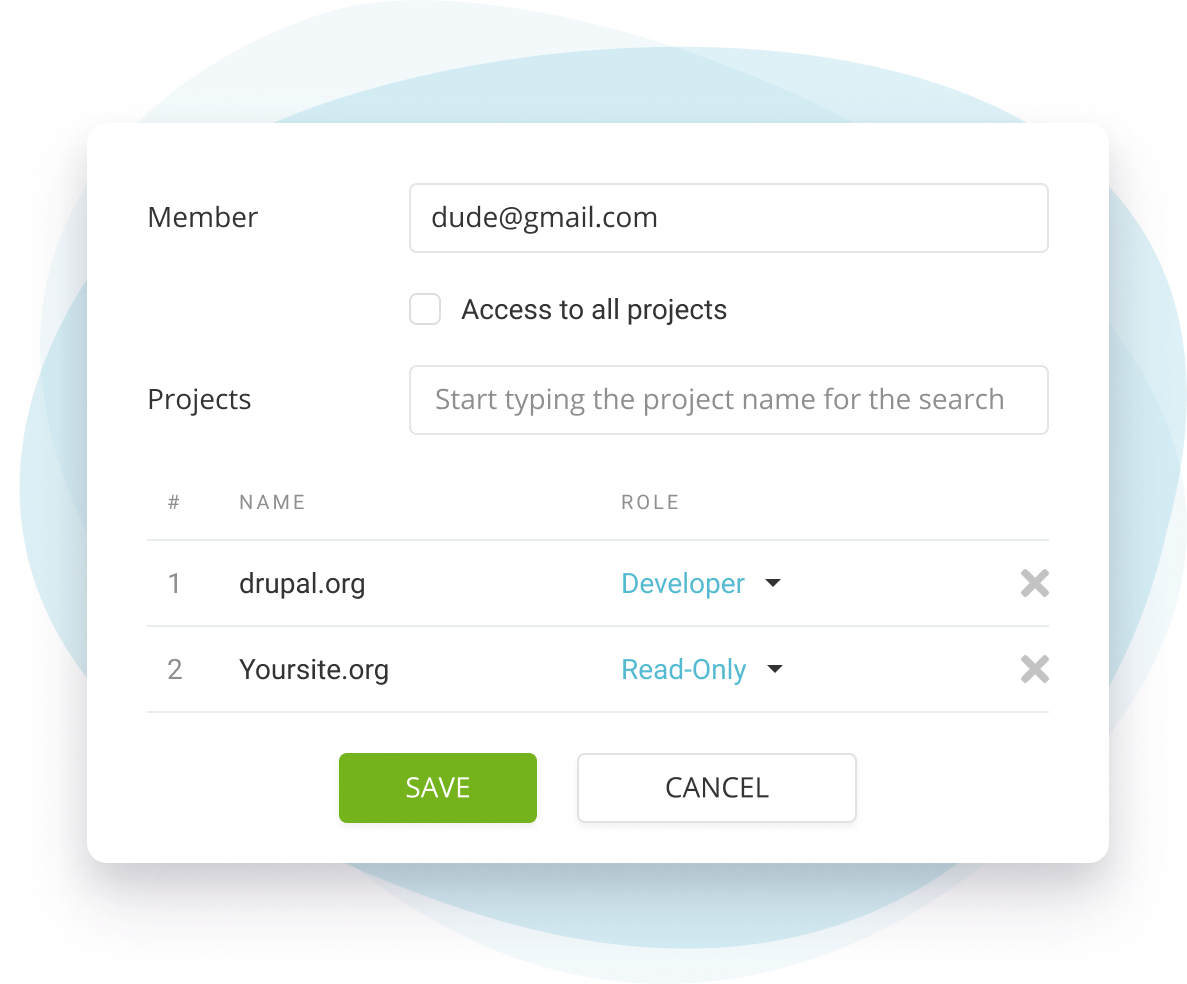
True web UI automation testing is done as a team. Add users to your project so they can access different projects, trigger tasks, & review results.


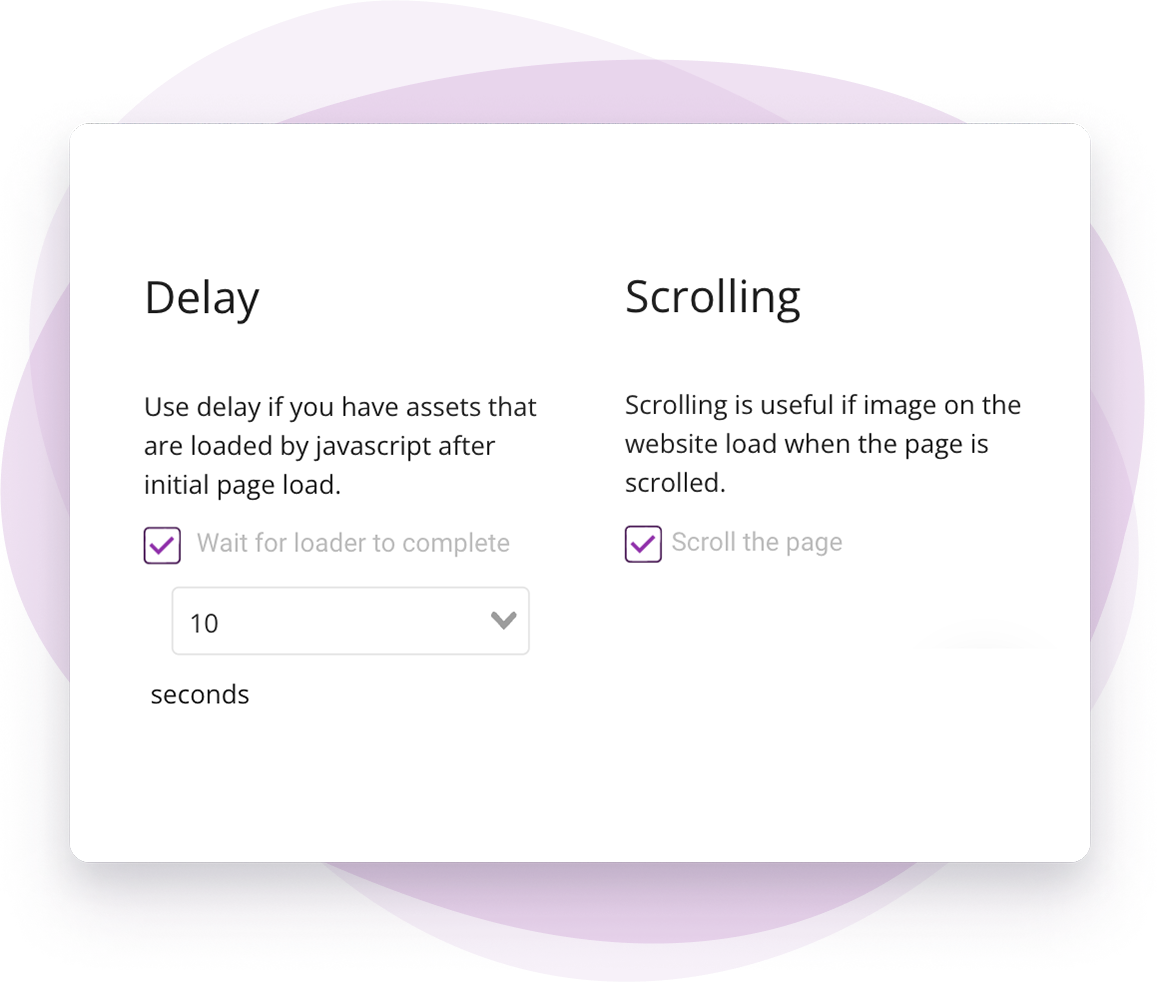
Scroll the page before taking a screenshot. A must for web pages with lazy loading images and other elements.
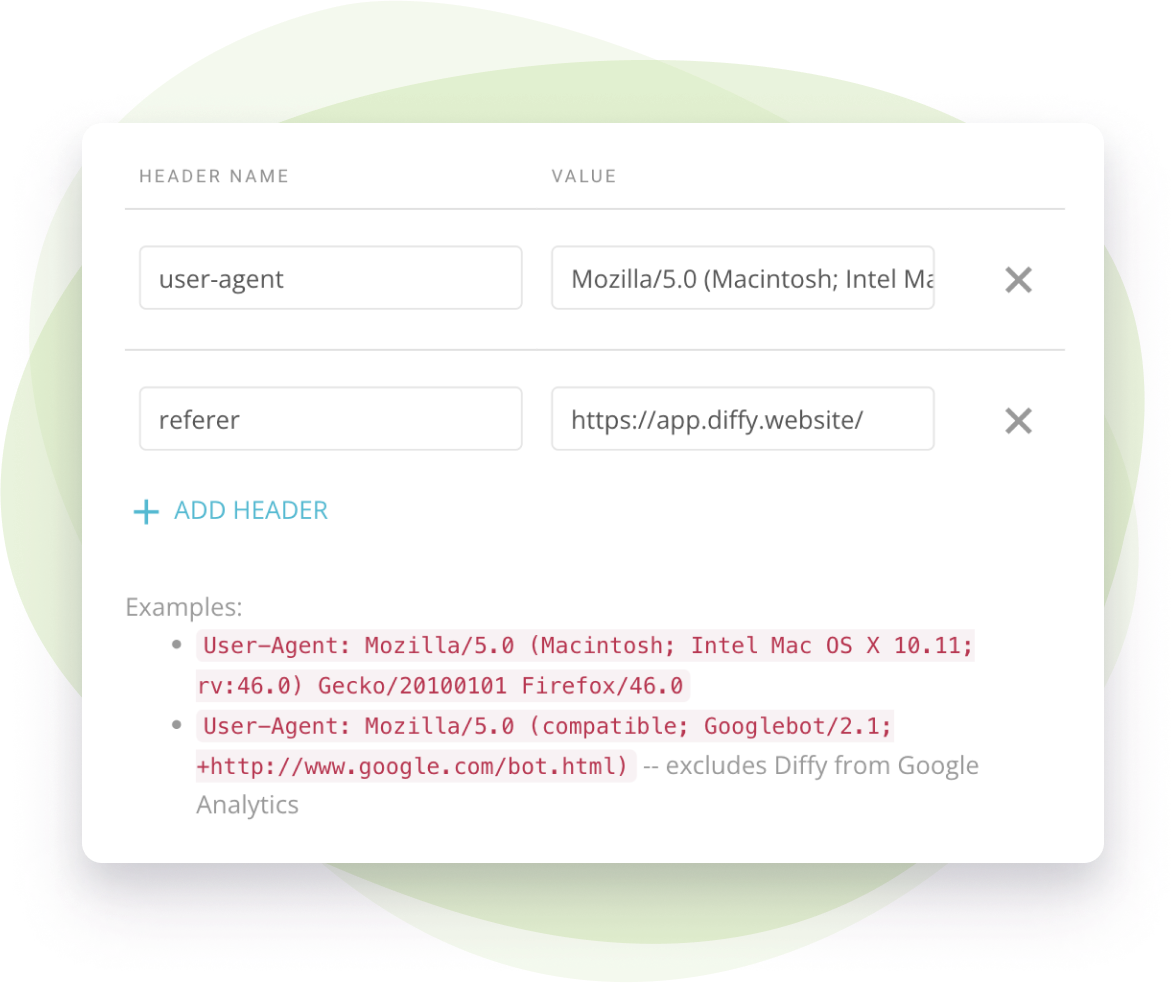
Every time you’re doing visual automation testing, you’re taking screenshots that generate website traffic. Exclude them from Google Analytics by using alternative HTTP headers. This way, your UI tests won’t affect your real user’s data.


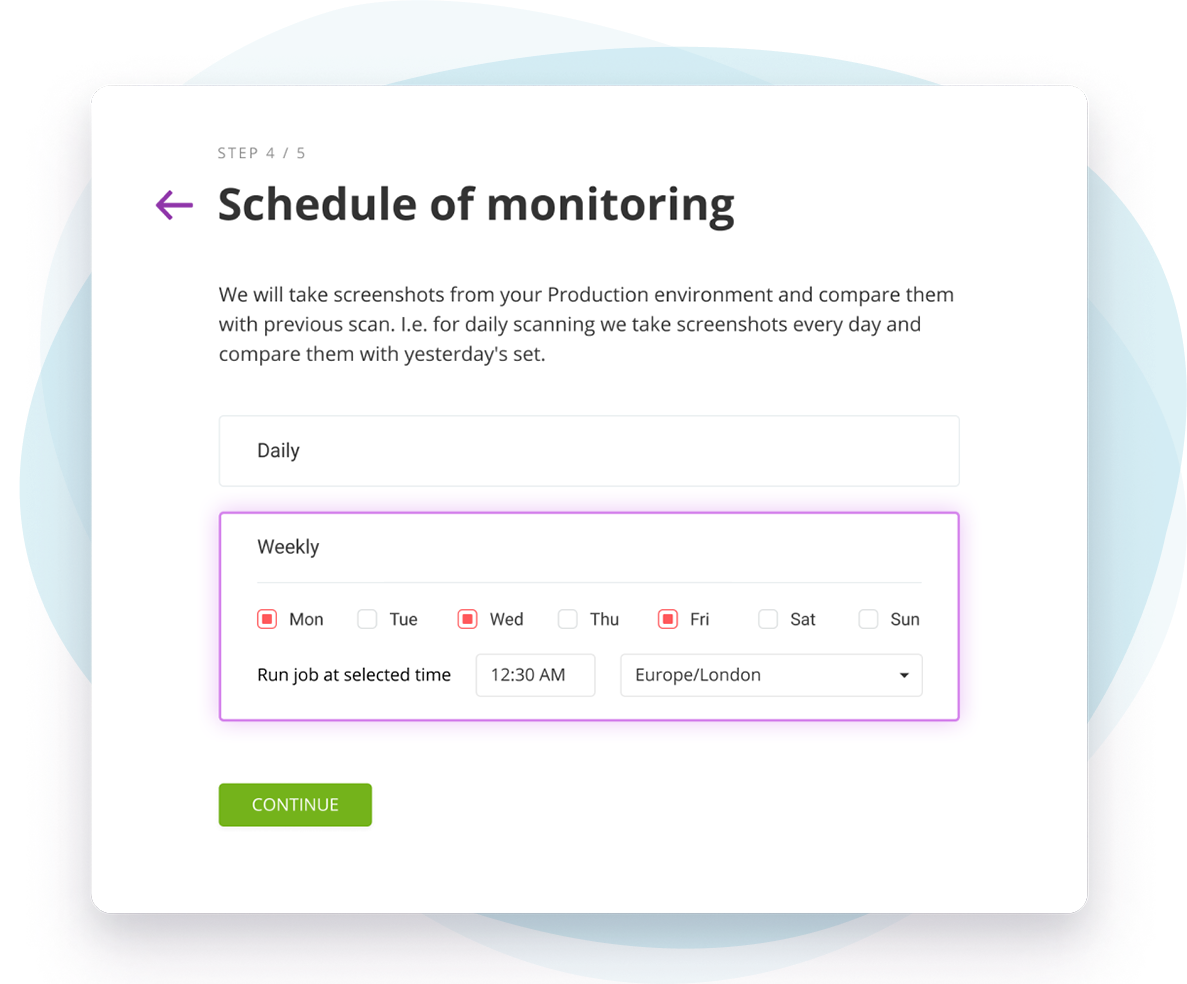
Set up weekly checks of your production environment. It will trigger set of screenshots and compare them with a previous run.
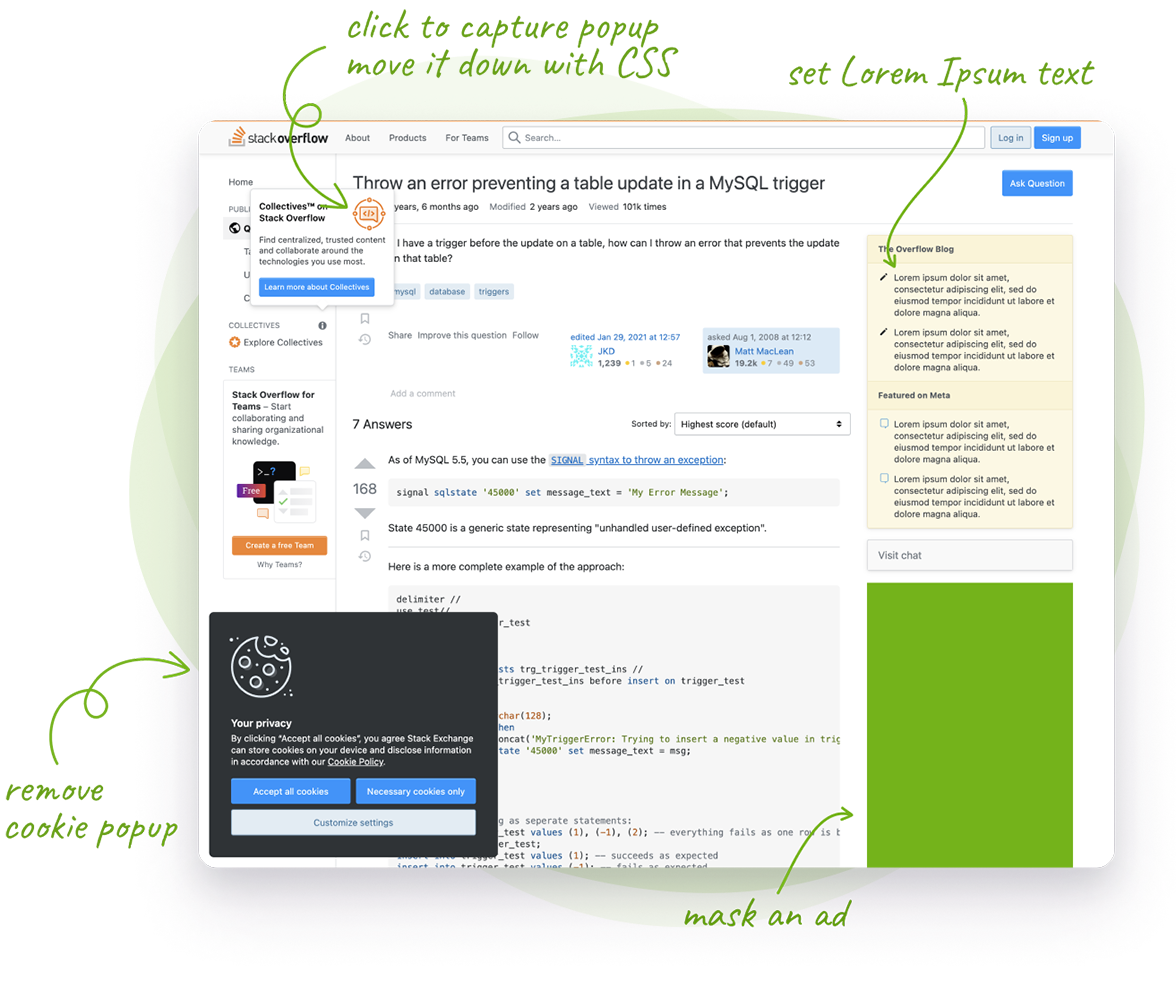
So you can remove ads and popups or mask sliders on the page. Otherwise there is high chance they will create false positives for you.


Want another way to send the results of your visual automated tests to other users? Do it via Slack or your CI server. As easy as it gets.
You can create ticket in your bug-tracking system (i.e. Jira, Asana, Trello, Basecamp etc.) right from Diffy with our Zapier integration
