PhantomJS is deprecated. Meet Puppeteer
For a long time PhantomJS was the only scriptable headless browser. But after puppeteer came out PhantomJS became deprecated. We have used PhantomJS in early days but because of the memory and rendering problems switched over to Puppeteer.
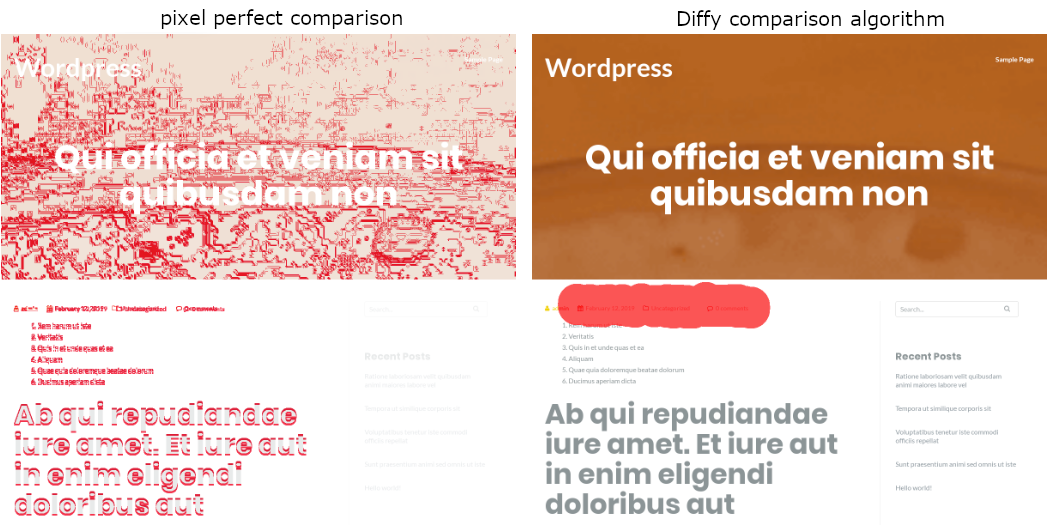
Fewer False Positives
Spend less time reviewing your reports.
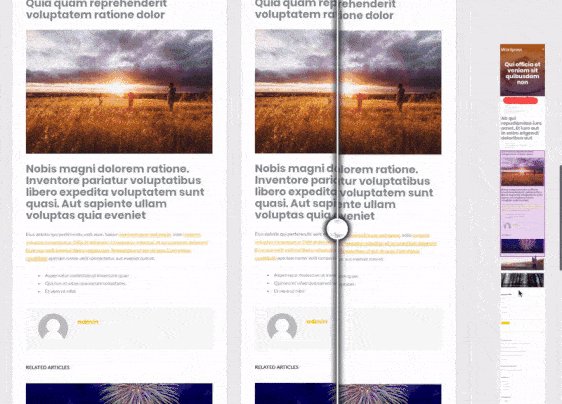
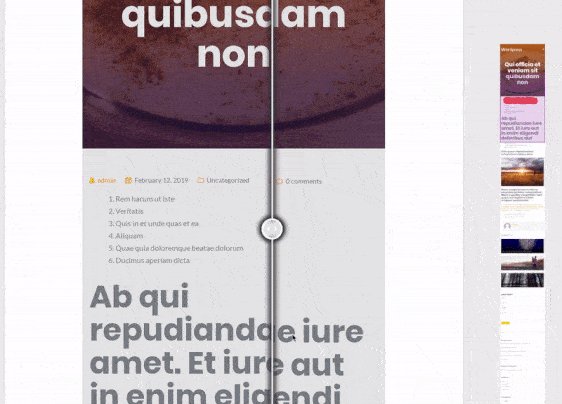
Diffy has custom intelligent image comparison algorithm that recognizes vertical shifts. PhantomCSS uses pixel perfect imagemagick.

No need to install and maintain your infrastructure
Start faster and save time waiting for reports
With PhantomCSS you'll need to install tool locally and you are limited by your computer's resources. With Diffy you start immediately on highly scalable infrastructure based on AWS Lambda.
No coding required
With PhantomCSS you'll need to learn CasperJS commands and build the script to take screenshots of your pages. Diffy allows simply upload list of URLs and start getting reports in 5 minutes.
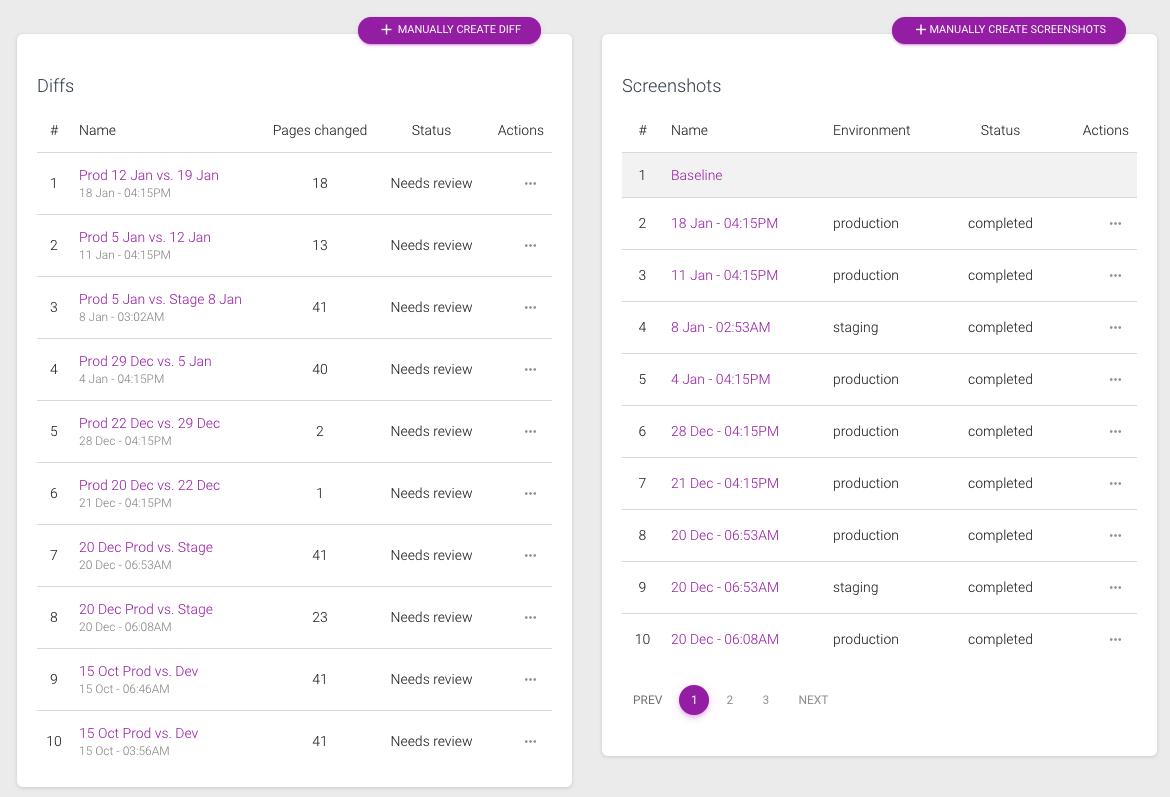
Fabulous User Interface
Review reports in more convenient way
We have spent a lot of time refining our UI for large number of screenshots. Diffy has a thumbnails view and detail view with zooming option. PhantomCSS generates diffs and does not provide any UI to review them.

CI integration, sharing reports, notifications
Better collaboration with your team members and clients
Diffy has CLI tool and rich REST API that make CI integration like a breeze. Also, you don't need to worry about where to store results -- your team can go to the app and do the review. There are shareable report links so your team members or clients don't even need accounts in Diffy to see them. Diffy can post results to SLACK and send notifications by email. In case of BackstopJS you will need to take care of all these on your own.
Multiple environments, history
Review your historical data easily
PhantomCSS by default allows you to take screenshots and compare them with the baseline. While Diffy also can do that, it provides you with possibility to have multiple environments and keep the history of screenshots and comparison reports.