Stabilizing Elementor website for Visual Regression Testing
Elementor is a very popular WordPress Website builder.
It has an extensive library of blocks (widgets) that you can use on your website.
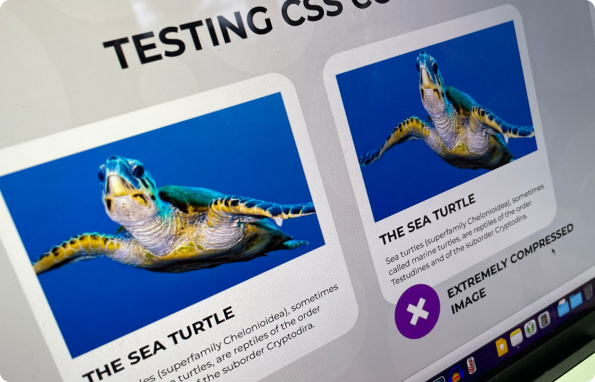
Regarding visual regression testing, because of the dynamic nature of the widgets, it can sometimes be tricky to avoid false positives. Every time you take a screenshot, it looks slightly different: the slider can be in a different position, the animation can be in a different state, counters, and others.