2 different ways to use Baseline in your visual regression testing process
While you can directly compare two websites with VRT there is a notion of a Baseline set that you always compare against. But why would you need one?
We see two main use cases:
- monitoring
- save time in pull request testing
Monitoring
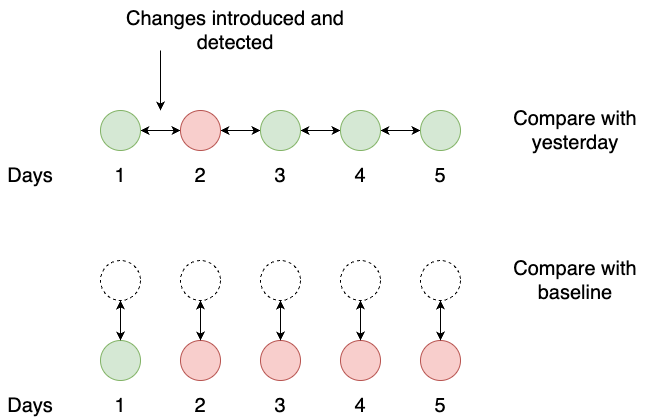
Let's say you set up daily monitoring. This is when you compare your screenshots always with "yesterday's" version.
Imagine there was a bug introduced on a certain day. This means that only the next day's monitoring run will trigger the error. All subsequent ones won't.
Because of the nature of VRT you do get a tendency to get false positives here and there. So you can easily accidentally skip that day with an actual error and see that tests got green back again the next day.

This is where the Baseline would help.
Instead of comparing with yesterday's version, you could compare against the Baseline. So instead of just next-day error you would see all subsequent tests turn red and it will force you to check them out and approve the change (set a new baseline) or fix the bug.
Pull requests testing
Once you set up testing pull requests you would like to compare their screenshots with some particular environment (for example staging).
You create screenshots from staging every time you do screenshots from your pull request environment, but instead, you could reuse screenshots from the staging environment multiple times.
You can take them only when you actually deploy changes to the staging environment and assign them as your baseline. In your pull request pipeline you will be comparing your pull request screenshots with baseline instead.
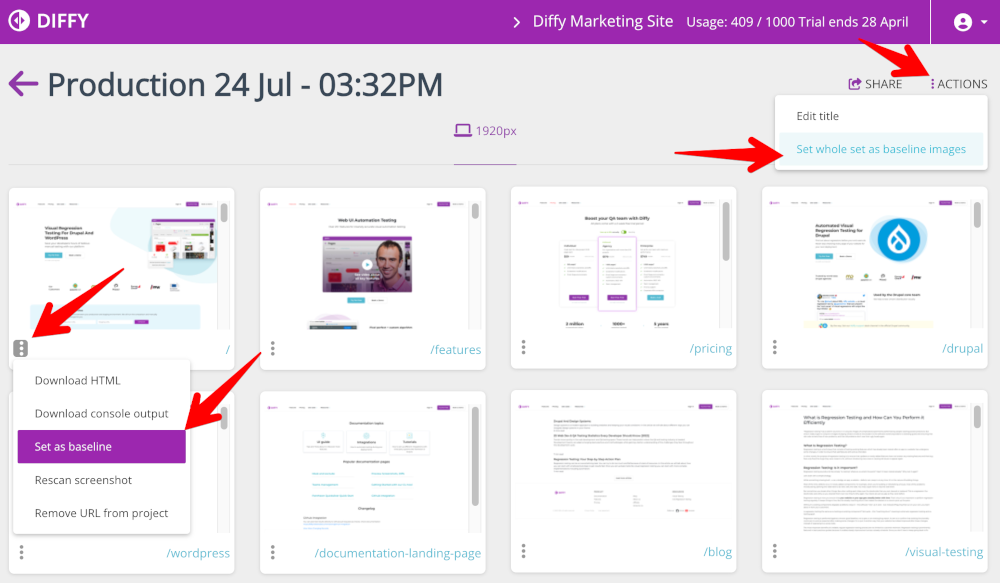
How to set baseline screenshots in Diffy
You can set either whole set of screenshots or individual screenshots using drop down menu.