SVG with GIF inside. How to freeze the animation?
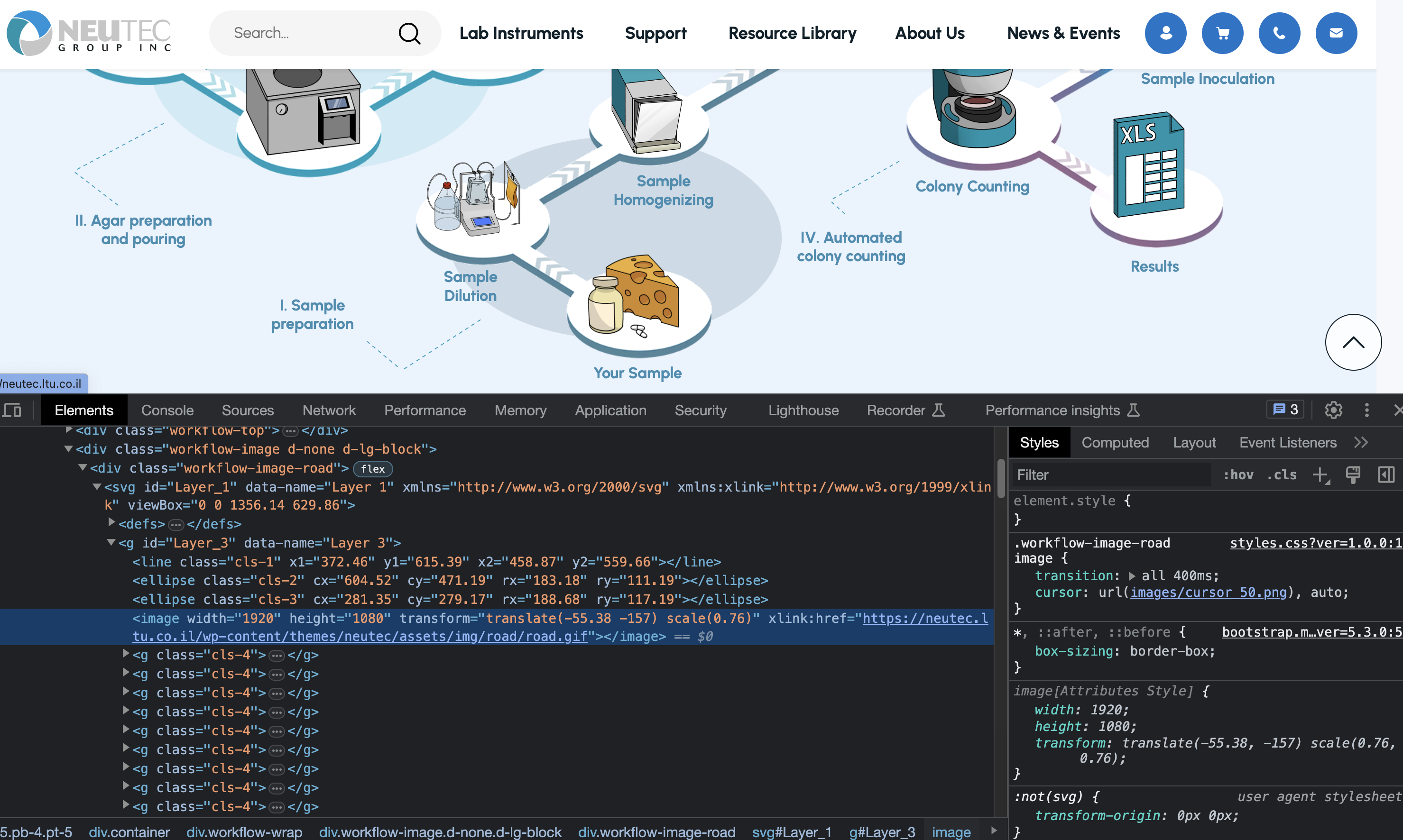
We discovered that you can place animated GIFs inside of the SVG. This makes freezing animation very interesting problem. Example is on the site Neutec

Here is a way to freeze it with javascript:
const image = document.querySelector('#Layer_1 image[*|href$=".gif"]');
if (image) {
const c = document.createElement('canvas');
const w = c.width = image.getAttribute('width');
const h = c.height = image.getAttribute('height');
c.getContext('2d').drawImage(image, 0, 0, w, h);
image.setAttributeNS('http://www.w3.org/1999/xlink', 'href', c.toDataURL('image/gif'));
}