Drupal And Design Systems
Introduction
Design systems is a modern approach to building websites and keeping your visuals consistent. In this article we will talk about different ways you can integrate design systems in your theme.
Thanks to the Components (https://www.drupal.org/project/components) module you can inherit the twig templates from design systems. So now you can build a system outside of Drupal and as long as it is using twig you simply re-use the templates with compiled styles.
Storybook
Currently, one of the most promising design systems being used in Drupal is Storybook.
Some of the great features of it:
- Allows you to test your components with different placeholders (Controls plugin). For example if you have a title, you can see how your component will look with a really-really long one.
- a11y plugin will help you to see the flaws with accessibility
- jQuery plugin will inject jQuery automatically so you can write a special behaviour for the components in a more Drupal way
- There is even a Drupal plugin
- built by Lullabot that allows you to insert your theme’s styles into the style guide.
See the complete list of addons to Storybook.
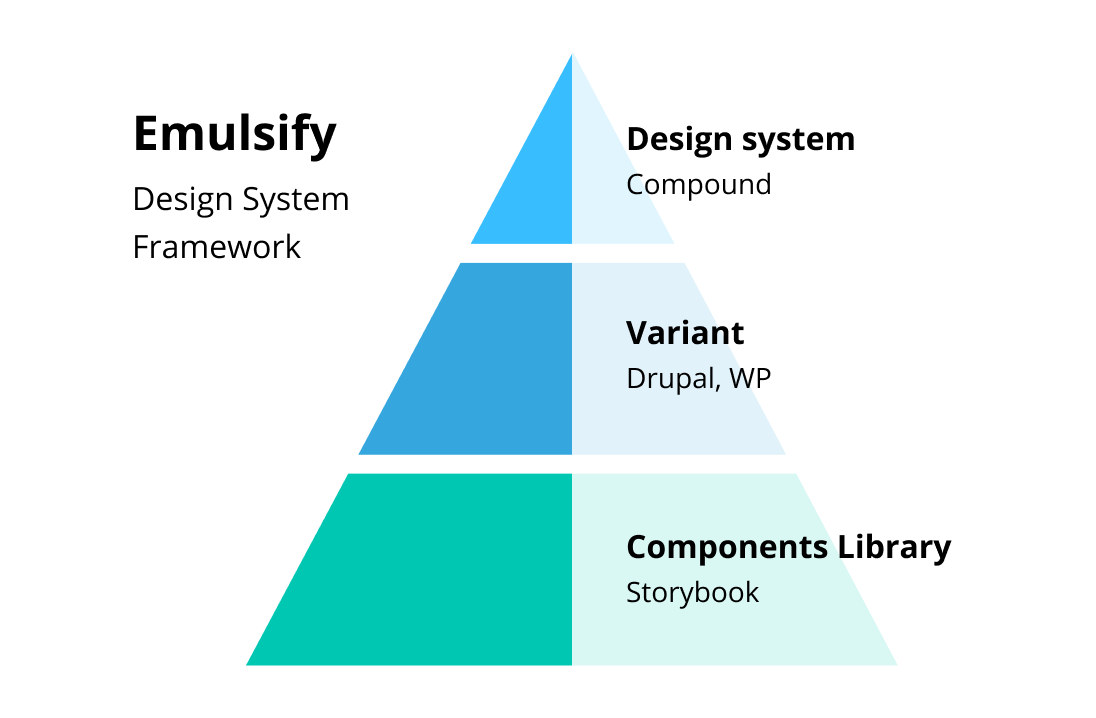
Emulsify
Project is built and maintained by Four Kitchens. As a core it uses a Storybook components library.
According to documentation Emulsify is a project that governs the way you can use a design system (as Compound) in Drupal (other variants could be WP, React).

Great thing about Emulsify is that it has CLI that gets you started. System already designed with an idea of having external repo with the design system that you share between your projects. So you do not even have to pull in all components from upstream but to use only the ones you like.
The steps to get started are:
- Install the CLI
- Generate a starter theme
- Specify the components library (Compound repo)
- Pull in components you like
- Start inheriting them in your theme
Here is a great walkthrough video about these steps.
The best guide about using components in your template we’ve found is a presentation at Drupal 4 Gov.
One additional tool being used in Emulsify is a module with a few twig extensions: BEM and attributes. These are being used widely in building twig templates.
Please also check the work towards creating a Figma to Code bridge with the UI Kit.
What is also great about Emulsify is that it is backed by a very prominent agency and it has a support slack channel. Here is a link to join.
As of February 2023 emulsify is used by 3,552 sites (statistics of emulsify_twig module).
UI Suite
Second approach to use design systems in Drupal is the UI Suite set of modules.
UI Suite is implementing all the artefacts of a design systems:
- components and component library with ui_patterns
- helpers, utilities and stytleguides with ui_styles
- layout and grid systems with layout_options
- theming and variables with ui_skins
- example pages witch ui_examples
Read more about state of design systems to see what are the other components widely used.
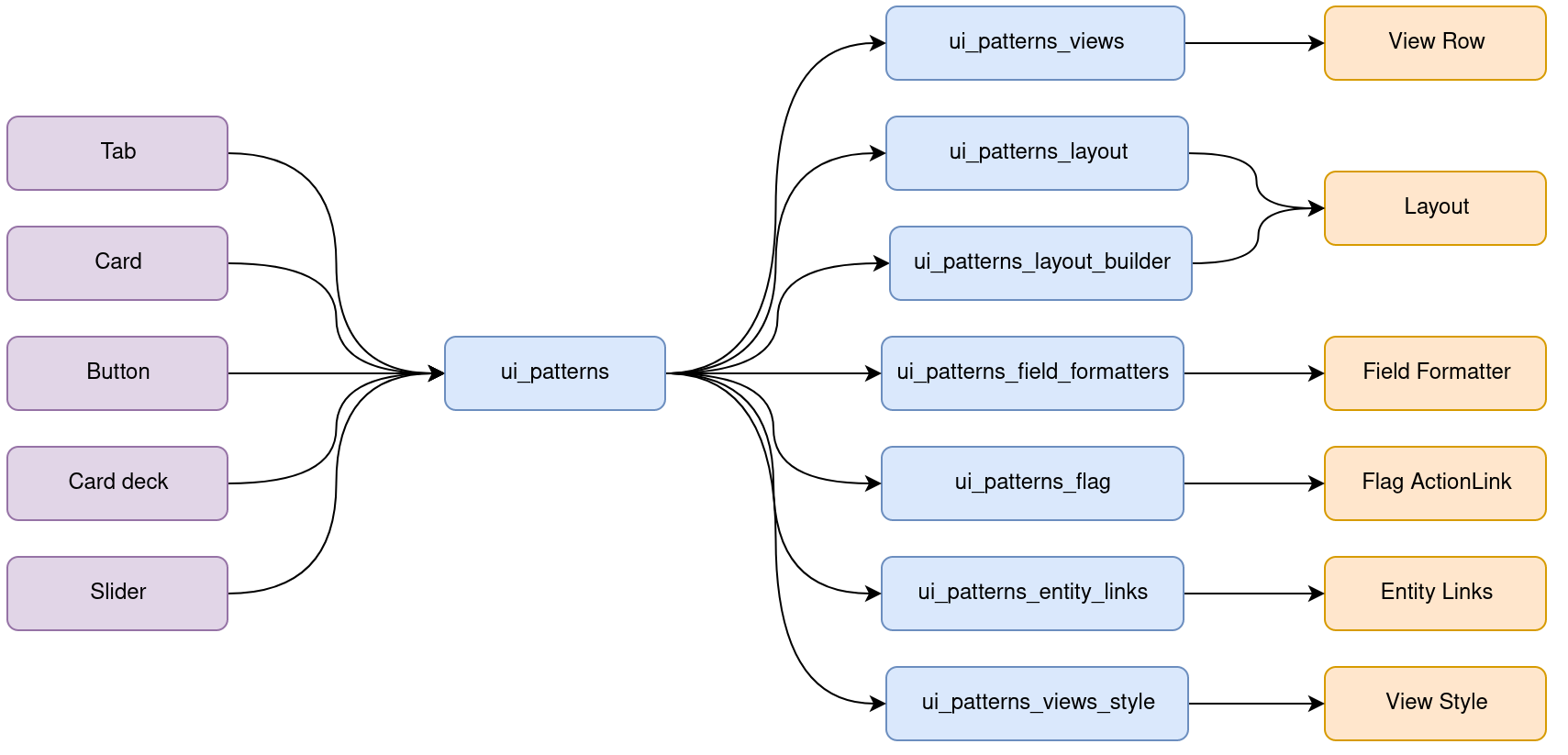
Main feature of UI Suite is that you define your components as twig files but also describe them in separate yaml files (COMPONENT.ui_patterns.yml). The Drupal module itself then parses this yaml file and allows you to use the components in configuration of Display Suite, Field Group, core’s Layout, Views.
See the full ecosystem of UI Suite.

There are a few great starter kits available for main frameworks: Bootstrap, Material Design, Mozilla Protocol, DSFR (French government)
In order to see your component library you can enable ui_patterns_library module (part of UI Patterns) that will display all your components on `/patterns` route.
There is a slack channel #ui-suite-initiative in the main Drupal slack to get support and follow the development. There are a monthly meeting attended by a dozen of people each time.
As of February 2023 UI Patterns module used by 4,180 sites.
Wingsuit
Another great approach to implementing design systems in Drupal is Wingsuit. It combines UI Patterns and Storybook.
Wingsuit comes with a Drupal kickstarter that we highly recommend to try.
Components defined with COMPONENT.wingsuit.yml that are pretty similar to UI Pattern’s COMPONENT.ui_patterns.yml files but with some additions used for Storybook (definitions of preview properties).
The set up is tightly coupled with Wingsuit Companion module that translate COMPONENT.wingsuit.yml into derivatives for COMPONENT.ui_patterns.yml.
Team behind the Wingsuit is working on a newer version with a lot of improvements. Webpack 5, Storybook 7, much faster and flexible and also on a new base Theme based on a Figma File which we also provide as open source.
At the moment of writing this Wingsuit companion module is reported to be used on 117 sites.
Component Libraries
This initiative is led by Lullabot. Here is a great article with details about it. Main idea is to keep all your styles, template in the same folder.
It is possible to render components either with twig’s include/embed approach or via renderable arrays.
What is very interesting is that CL components can be rendered by Drupal for Storybook. Please check Theme Server for more details.
As of February 2023 CL Components module used on 485 sites.
Conclusions
Design systems are really picking up in Drupal and definitively a way to go if budget allows. Now it is really a preference of how much you would like to expose to site builders. If you are looking for a really tied up system with less configuration (and less chances for site builders to break things) – Emulsify or Component Libraries are great choices.
If you are looking to build a system that allows site builders to reuse components – UI Suite is a great approach. I would definitely recommend taking a look at Wingsuit if you are comfortable with TailwindCSS.
Future
There are discussions on the Core level about Single Directory Components that will speed up adoption of design systems. So keep watching these too.