Diffy Best Practices - How to shorten your website’s pages?
Diffy is able to capture entire pages on websites, but there are edge cases when it runs out of memory or just meets a page that is too long and exceeds the size of the capturable area that is over 20 million pixels (in the case of 1920px width it’s about 10.500px height). In such cases, we recommend following the below best practice.
You, as the owner of the website, know best how it works. Where are blocks that repeat content in a certain structure where you don’t necessarily need to test the entire page with hundreds of content, but probably a few are enough to be captured and let Diffy focus on structural differences that is best at.
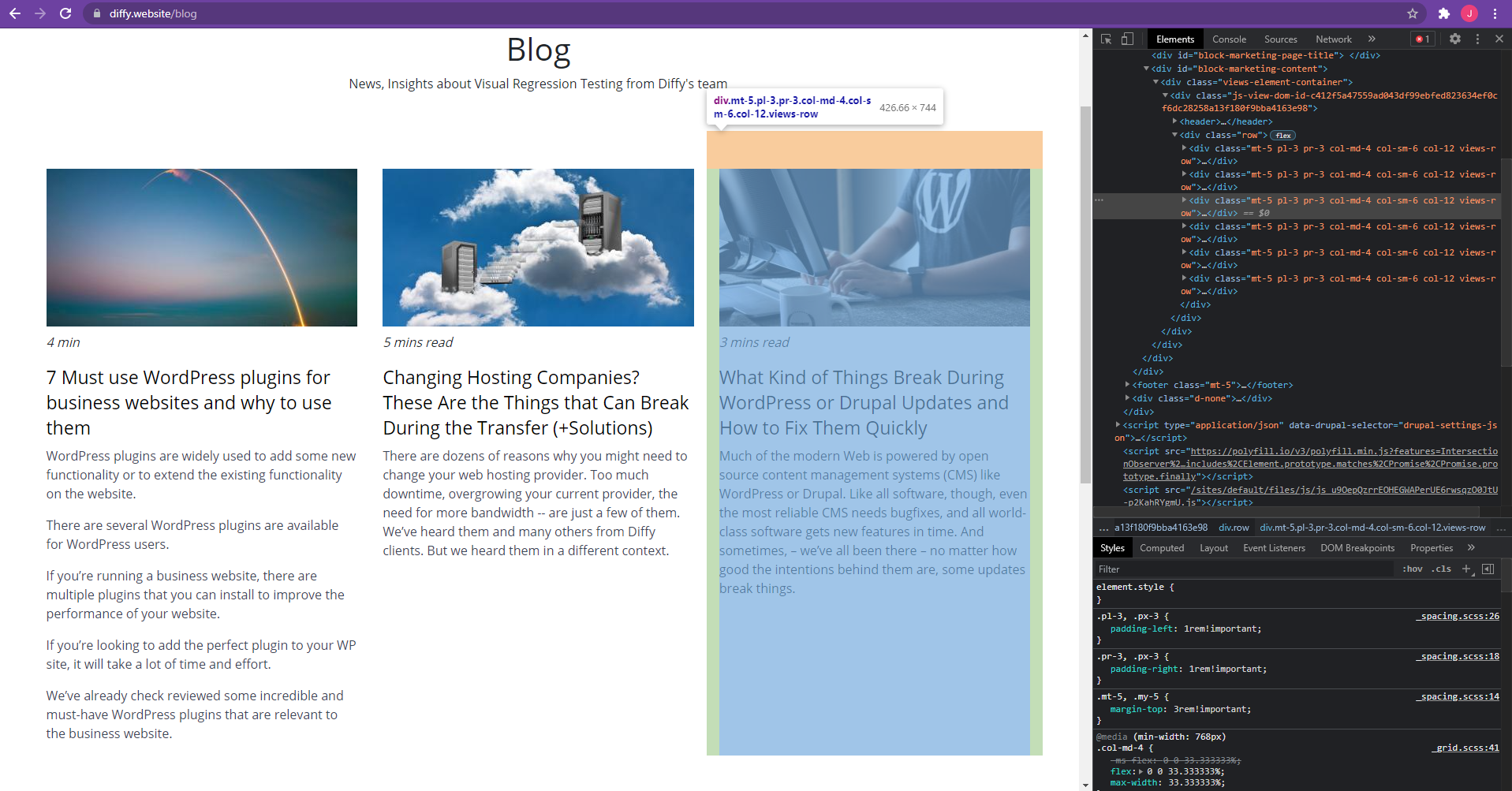
Imagine our blog page goes so long (that we definitely plan to do, stay tuned!) and it would exceed the size of capturable area for our own software! What a disaster! Diffy can’t test Diffy’s website?
In the above briefly explained unexpected case, we could check how is the HTML built. Usually, frontend developers use techniques to have their work structured in a way that helps them writing less code and reuse their rules to cover all possible cases, such as the above when so many contents need to look exactly the same.

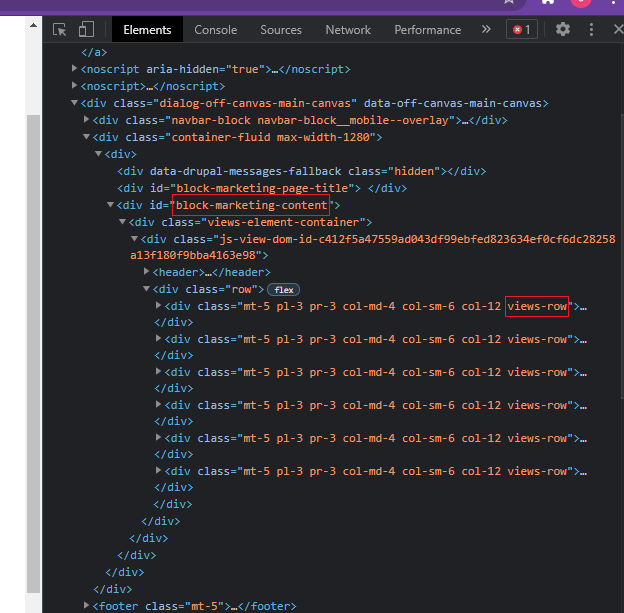
As we can see on our blog page, its content is rendered into the structure of <div> HTML tags that comes with a handful amount of classes: mt-5, pl-3, pr-3, col-md-4, col-sm-6, col-12, views-row. The problem here is that all of the divs have the exact same classes, which would make us think about how to make any differences between them when we want to shorten the page, right?
Could we just tell Diffy that we are OK with having the first few rendered to the screenshot and the rest, as we know, structurally the same, therefore we don’t need them to be captured.
First, we need to specify what exactly repeats and catch it with a well-defined set of CSS selectors. In the above example, we believe that choosing the marked ones could work well.

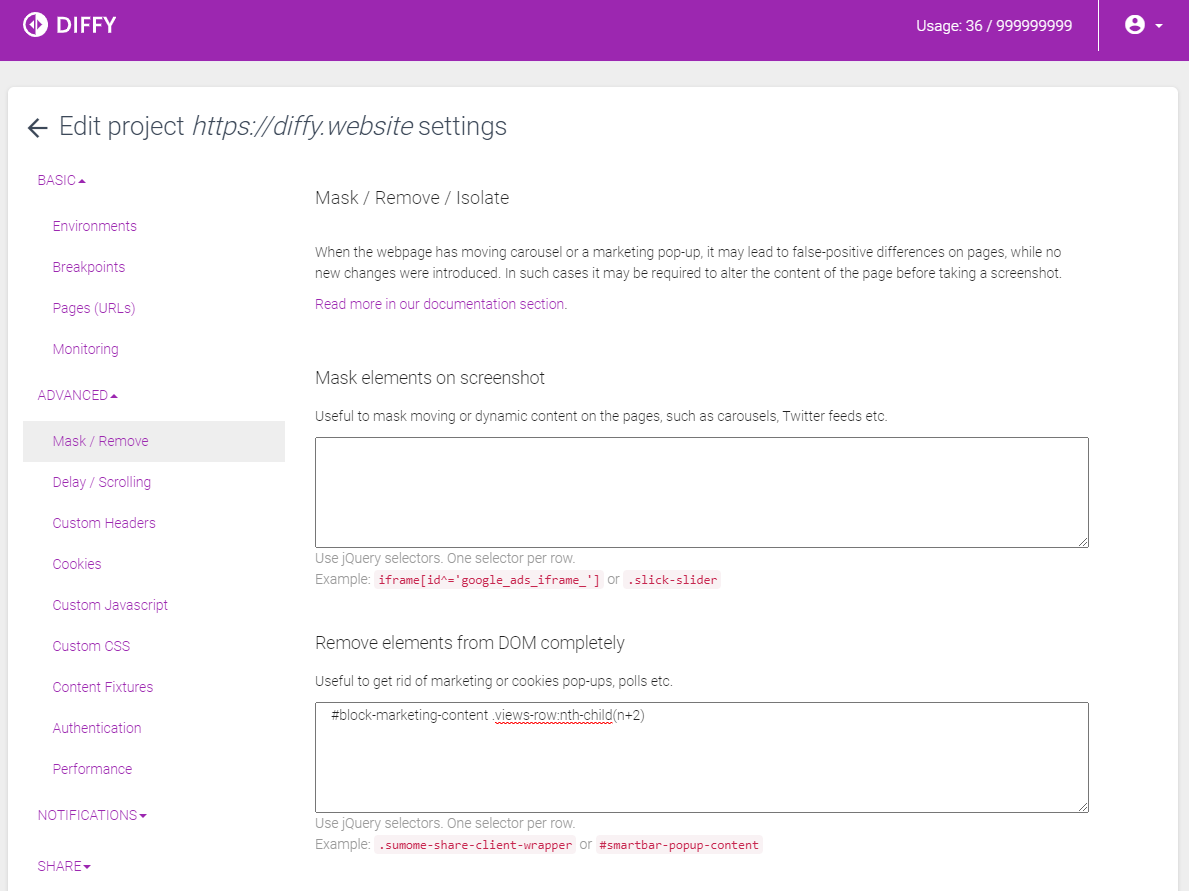
And here comes the magic that is a CSS selector: nth-child(n). It can accept at the place of n simple math operations where we can say for example that if we want only the first 3 and the rest can be deleted, we just need to say after the last selector being used:
:nth-child(n+2)

The result that Diffy will capture (after saving this setting page), is going to be a shortened, more clear, and structure-focused screenshot that can test the site’s functionality perfectly.
It will save some resources (less server time, greener future!) and execute the capturing job faster as it doesn’t render the whole original page, only that matters, enough time to see any problems introduced by updates on your website! But it's only one of our advanced features that we offer and a way to set your projects making sure they are visually tested without human interaction! Let us know if you have any questions or need help setting up your projects!