

Visual Regression Testing For Drupal And WordPress
Screenshots based tool to ensure your design stays consistent during code changes.
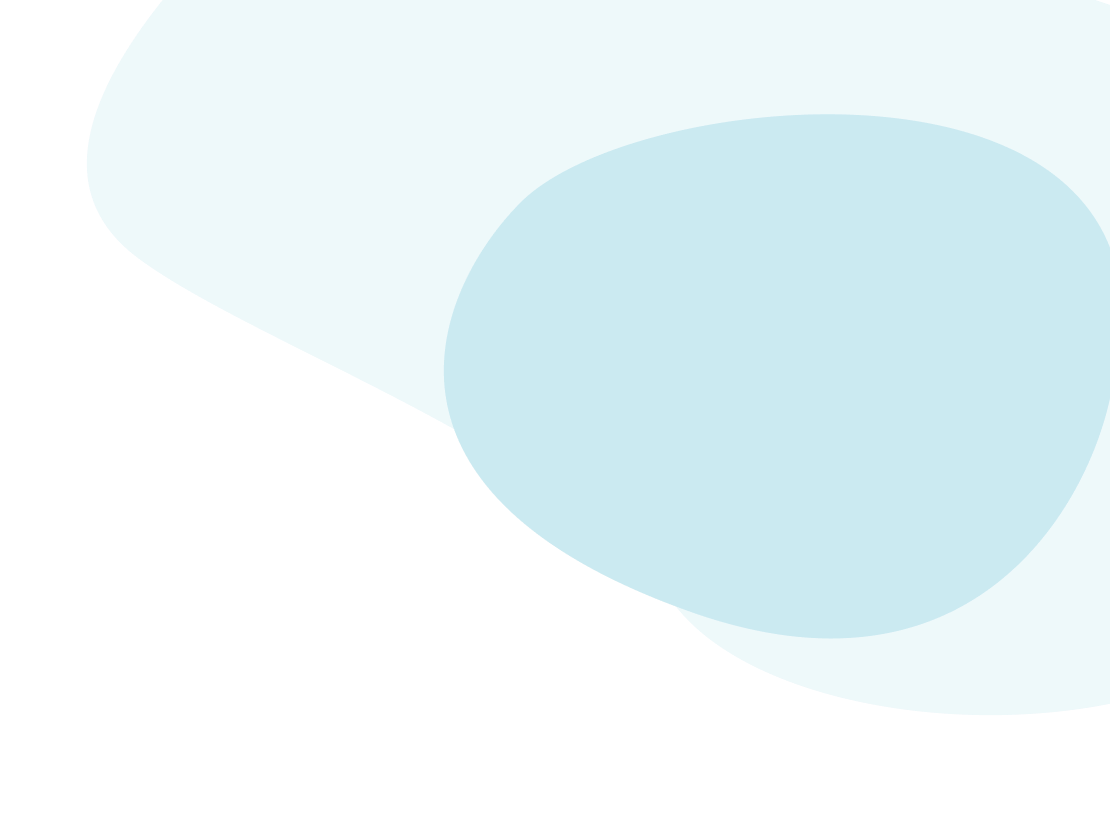
Wait! Zero false positives? How is it even possible?

You create a project
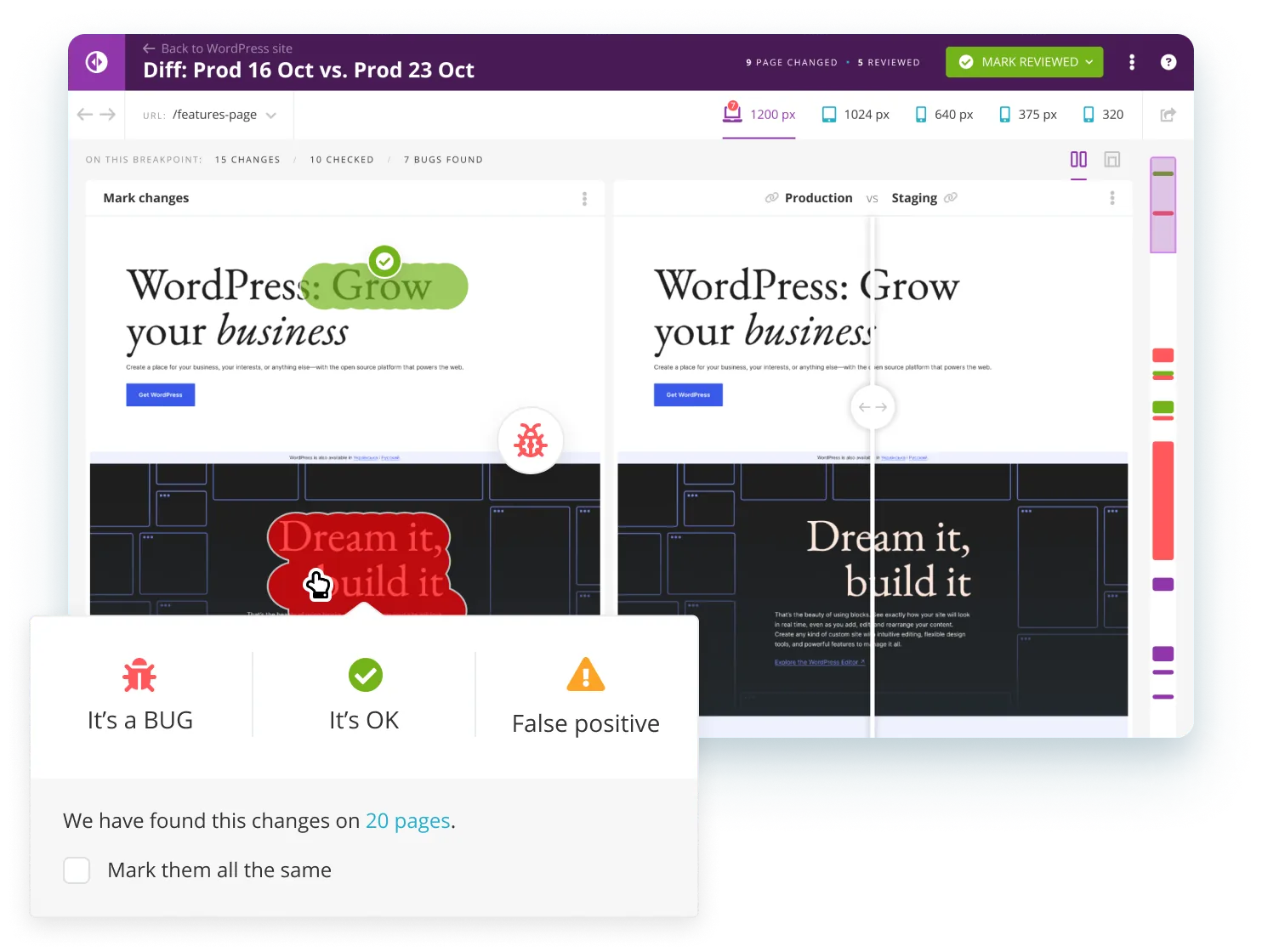
Create a project, provide a list of URLs to check, environments to compare or monitoring schedule.

You keep testing your site without any false positives
Even if you get any false positives you mark them and our team will be right there to fix them for you.
Some use cases for visual regression testing

Development
Compare your "before" and "after" screenshots to make sure that your code changes do not mess up your site's design or user interface.

Maintenance
Regular monitoring to track any changes happen on the site so you proactively solve any problems. Read more.

Oversee Developers Work
With monitoring you can ensure that developers accidentally don't break a site and you find out only weeks later.
Customers Success Stories







Daily, weekly monitoring on your schedule
Monitoring will take screenshots and compare them with screenshots of previous run (i.e. yesterday) so you just receive an email notificaiton if anything found.
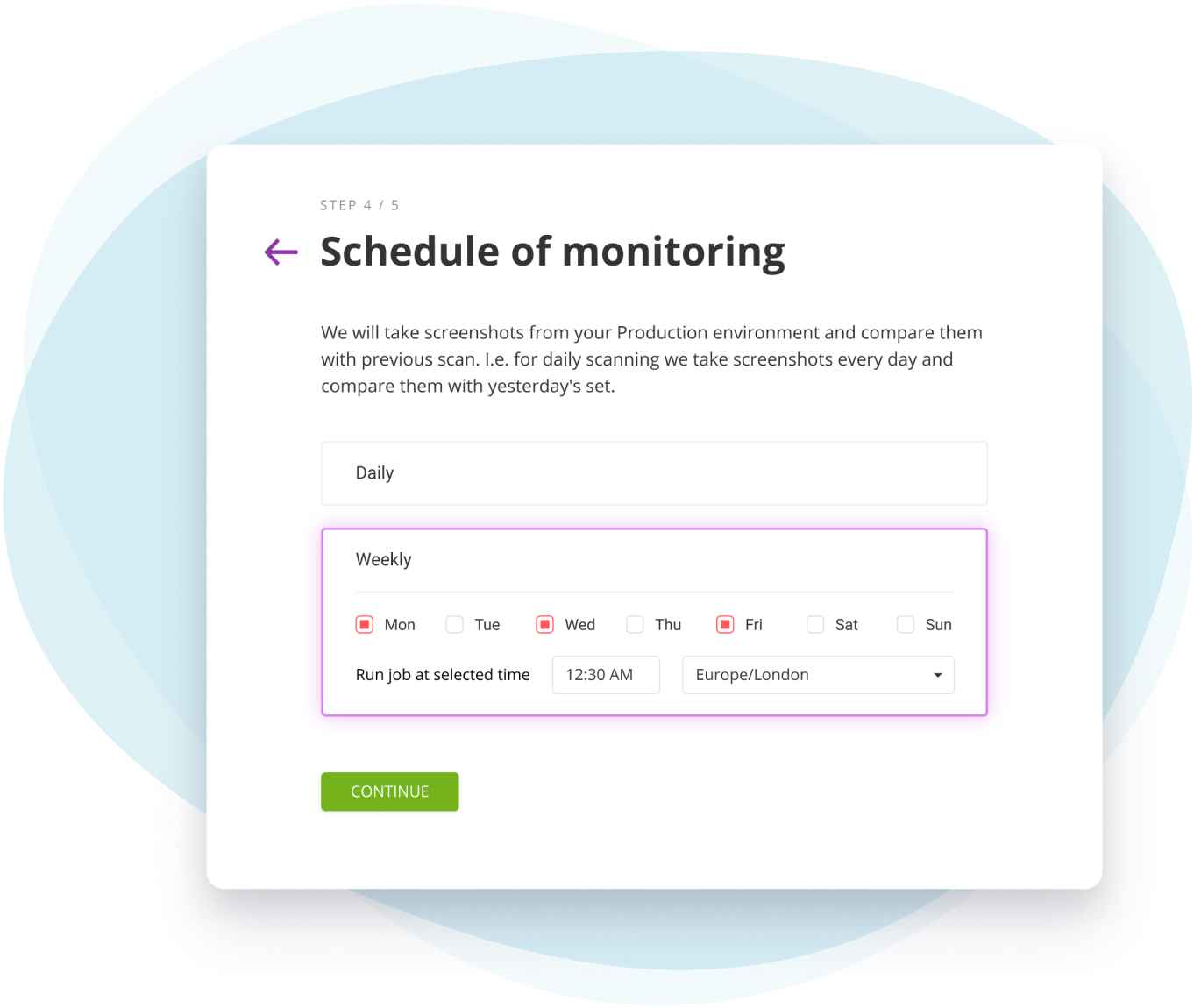
Adjust Page Content to avoid False Positives
Take care of ads, carousels, video embeds, popups so they never trigger false positives in your comparisons.


Better results with our Comparison Algorithm
If you’ve done visual regression testing before, you know that the tiniest vertical shifts due to browser rendering can lead to highlighting way bigger area than actually changed.
Our algorithm detects these shifts and provides much better results than pixel perfect comparison algorithms.
Create tickets for developers right from the tool
You can create ticket in your bug-tracking system (i.e. Jira, Asana, Trello, Basecamp etc.) right from Diffy with our Zapier integration

to trigger testing in your CI/CD pipelines
Use Cases
Visual Regression Testing for Drupal
Make sure you are not producing regression bugs elsewhere on the site -- CSS bleed over.

Visual Regression Testing for WordPress
Ensure your updates never break your website accidentally.






















