Automation with Acquia Cloud Hooks
Video demo
In this tutorial, we set up automation of triggering the "compare" job on Diffy after you do a deployment to the Acquia environment.
You can review this setup live recorded in 12 minutes.
Detailed instructions here
I have set up a demo site on Acquia for this.

I do not have a Prod environment but will use Stage as my main site.
An important detail is that I've set up a Dev environment to listen to the master branch. So anytime I push code to master it will get deployed automatically. If you have a different set up you might need to look at slightly different hooks according to the documentation.
Create a project
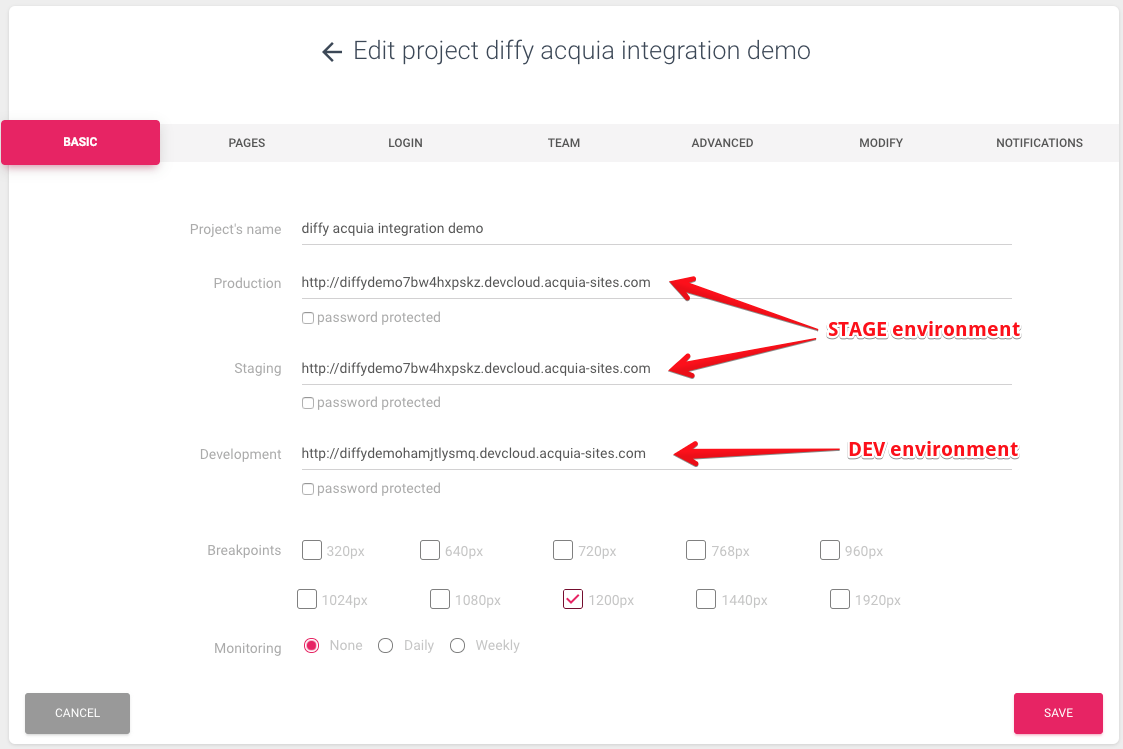
Next, let's create a project in Diffy.

As you can see, I am using only one breakpoint (to save time for a video demo). But you can use more.
Make sure you have a good list of pages to scan.
As a recommendation, I also use the option "Scroll page" under Advanced.
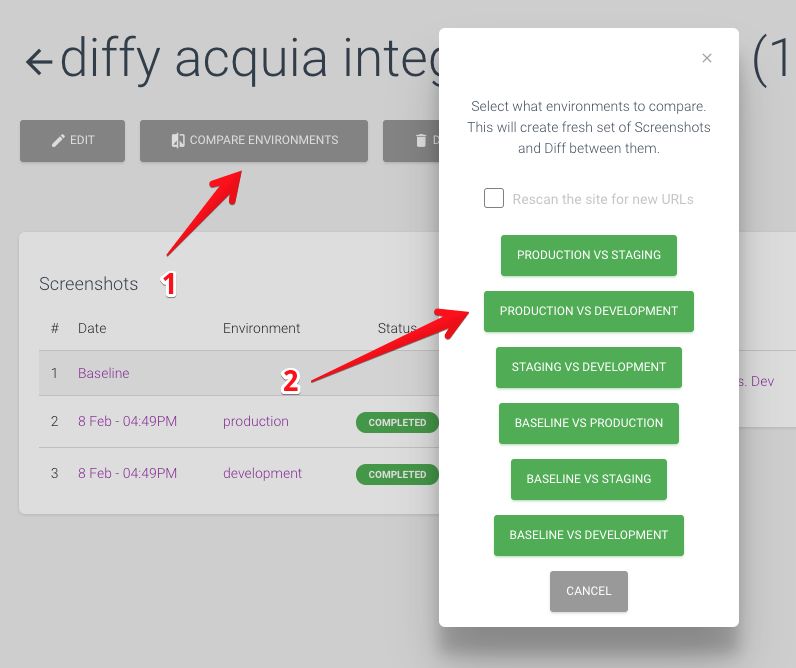
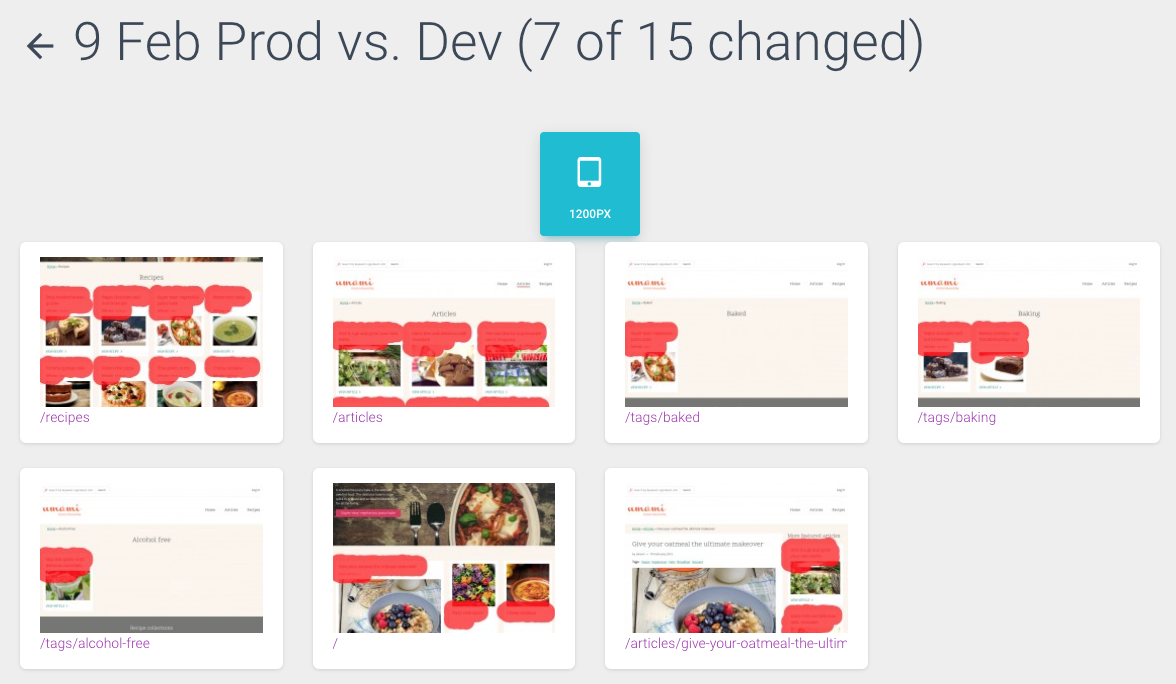
Test your set up by running Compare Environments job "Production VS Development"

If your environments are identical you should see a report with zero changes.
Hooks integration
Next, let's set up Acquia hooks integration.
For that, we need to clone https://github.com/DiffyWebsite/diffy-acquia to your codebase.
We will need just the hooks folder from the root of the repo. It should be placed in the root folder of your Acquia's codebase.
Now we need to provide configuration to the script. It can be done in script
hooks/diffy/diffy_trigger_compare_job.php
You need to check the ID of your Diffy project. Look at the URL. In my case, it is 642.
https://app.diffy.website/#/projects/642
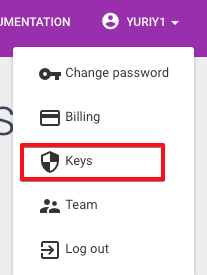
Next, you need to generate an API key. It will be used to authenticate at Diffy. You can find your keys under the My Account menu.


So at the top of the diffy_trigger_compare_job.php script, you can provide these two credentials.
list($script, $site, $target_env, $source_branch, $deployed_tag, ) = $argv;
// Settings. Please provide your own here.
$api_key = '37d53e3d8e0ae4b88602e9d2b9b3bd44';
$project_id = 642;
// Choose what environments to compare.
Now you should be good to go. Simply commit the "hooks" folder to your Acquia git repository.
Now, whenever you push code to the master branch it is deployed to the Dev environment and it will be visually compared with Production (stage environment in our example).
Also, pay attention that I've added clearing caches job during the deployment. If you have more complex deployment procedures like running DB updates, running migrations, etc. -- remember to take care of them too.
Intentional CSS change
In the video, I also did an intentional CSS change to see that it got detected -- the changed size of the block titles. Diffy caught it right:

Please let me know if you have any questions about this automation. I am more than happy to assist set you up.