CSS overrides
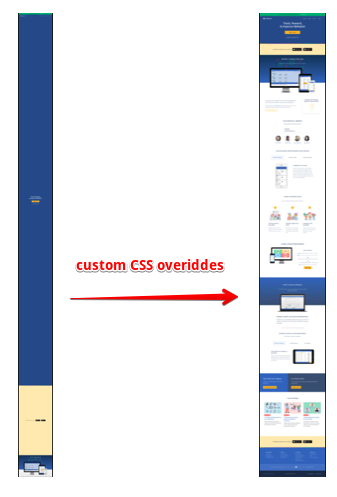
The way Diffy takes screenshots is we open a page in a browser with a really large height (10.000+ pixels). Usually, it works just fine, but if the site has some elements that have CSS height property set in % or vh units these elements will get stretched.
We have come up with a workaround for this -- you can override the CSS of your site prior to taking the screenshot.

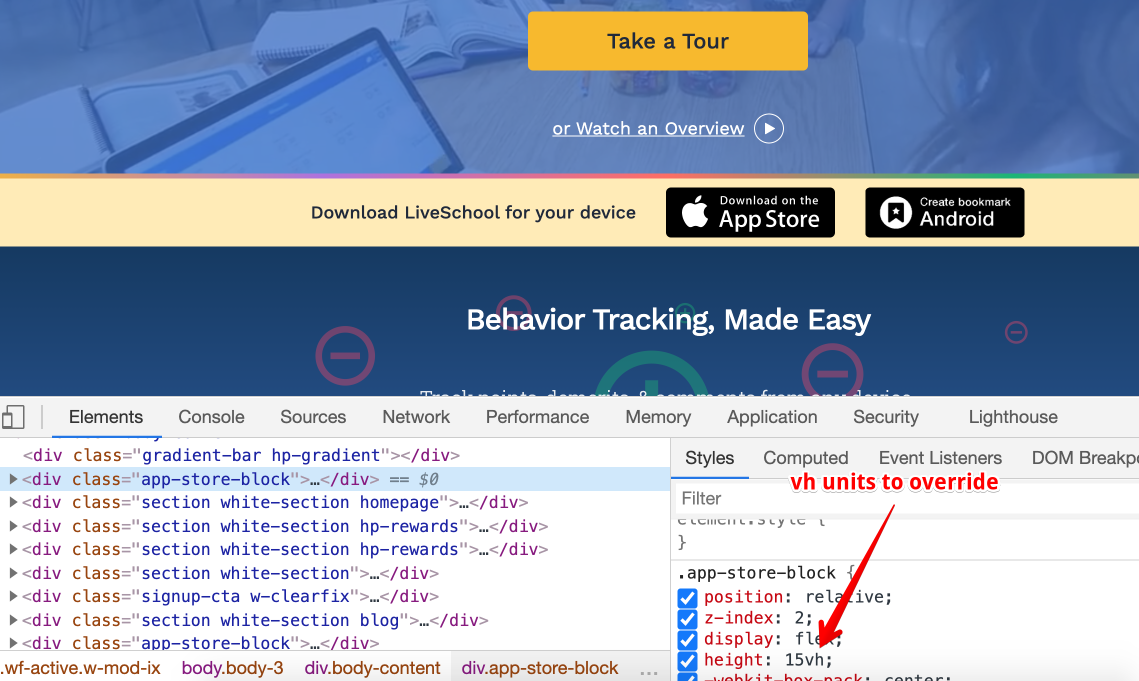
For that simply find the elements that are stretched and use the same selectors to set their height in pixels.

So then you can use a CSS rule to fix the height of the block.
.app-store-block {
height: 200px;
}
Of course not every case will be that simple. There are situations when CSS selectors are way more complex and include @media queries. Even worse, in some cases the height is set by javascript, in those extreme situations, you can write custom javascript to override the height properties.