Testing popups and other interactions
If you are looking to test some interactions on the site, for example how popups look you can do it by providing a javascript snippet. It will be executed on every page loaded prior to taking the screenshot.
So for example let's say we would like to test a popup on site https://jqueryui.com/dialog/#modal-form.
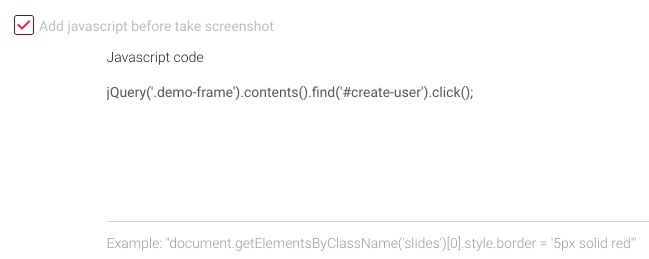
You can add javascript
jQuery('.demo-frame').contents().find('#create-user').click();
to your project's setting:

So then after taking a screenshot they will have a popup rendered. See example screenshot https://s3.amazonaws.com/diffy-files/2019/4/14/screenshot-1557852037-55032197.png
Another example of using such functionality is to submit forms or scrolling through the slider.