Put your site’s updates on autopilot with Pantheon multidev and visual testing
Introduction
If you are running a drupal or WordPress site you are for sure dealing with regular updates. From time to time you are getting security updates that should be rolled out immediately.
The biggest problem is when you were not updating your site for a while and then because of security updates you realize you need to update a couple of versions of the core plus some contrib modules. This could be really messy process, especially if you are under time pressure.
Would it be nice if you could apply updates regularly as they come? Sure it would. But where to get all the time to check the site every time smaller updates come available?
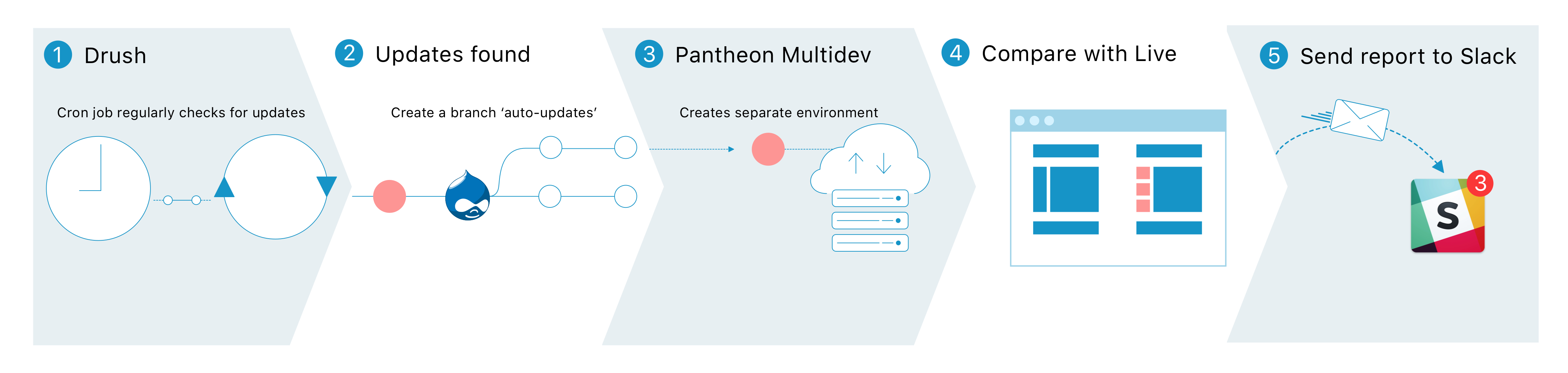
In this article, we discuss how you could run small, incremental updates and use a visual regression tool to ensure your updates do not break things.

Because of the Pantheon’s multidev feature, it is possible to deploy your site with updates to separate hosts. After that, we could check if it visually changed from your production. For updates, we expect no changes. If there are none -- you can safely merge the code. If visual changes were found you could review them and fix the site if needed.
Prerequisites:
- Drupal site hosted on Pantheon with enabled Multidev
- The server that will regularly run cron job (to check updates and communicate with visual testing tool).
- An account with Diffy, our visual testing tool
- Slack channel for posting messages with results of testing
Step 1. Preparing our server to run cron jobs
You will need just a few things. First -- install Terminus. It is needed to orchestrate your Pantheon’s account -- create/delete a git branch/host. Make sure you have submitted your server user’s public ssh key to your Pantheon account so Terminus would be able to get to your hosting without requesting the password.
Step 2. Configuring Diffy account
You can sign-up at https://diffy.website. You would need to create a project for your Live environment. During the creation of the project make sure you covered all your critical pages for testing. Also if you have some dynamic elements on the site (sliders, ads, popups), make sure you have cleaned them up using masking and excluding.
Also, please generate a key so the script could use REST API with Diffy.
Step 3. Set up webhooks for your Slack
Good documentation is available on slack documentation page.
Step 4. Configure the script
You will need to clone https://github.com/DiffyWebsite/pantheon-autoupdates to your server and edit configuration.sh file.
SITE_NAME is a machine name of your site at Pantheon
SITE_UUID is a uuid of your Pantheon’s site
DIFFY_PROJECT is an id of your Diffy project. Check it in the URL when viewing project details.
TMP_FOLDER is a folder where the script has write access. It will be used to download the comparison report from Diffy and upload it to your Drupal site for review. Using /tmp should be just fine.
Step 5. Run & Debug
After you have configured the script tries to run run-auto-updates.sh. It will create an auto-update branch in your repo, set up the host, and run all updates there.
If you have some custom steps (not just running drush updatedb after pulling database) please edit scripts/auto-update.sh at around line 81.
Step 6. Set up a cron job
After successfully setting up the whole script it is a good idea to put it on auto-pilot by setting up a cron job. Something like once a week should probably do the job just fine. Alternatively, you can set up this job to be run by Jenkins or any other system you like.
Please let us know how it works and reach out if need any assistance.